Как уменьшить вес изображения без потери качества в фотошопе. Как увеличить фото без потери качества? Несколько полезных советов
Итак, у вас есть изображение, которое необходимо увеличить. В наши дни существует немало способов добиться желаемого результата. Но, задаваясь вопросом о том, как увеличить фото без потери качества, нужно понимать, что пожертвовать им всё-таки придётся. Ни одно искусственно увеличенное изображение не будет выглядеть в растянутом виде идеально. Поэтому наша основная задача - свести потери качества к минимуму.
Используем стандартные инструменты Adobe Photoshop
Пожалуй, ни один фоторедактор не сравнится с этой программой по популярности и внушительности функционала. Поэтому первым делом мы рассмотрим, как увеличить фото без потери качества, используя "Фотошоп".
Конечный результат во многом зависит от качества исходного изображения, а также от его формата. Идеальным вариантом в этом плане считается формат RAW.
Основная хитрость, которой пользуются многие дизайнеры, - постепенное увеличение изображения. Считается, что увеличить картинку всего на 10% можно без видимой потери качества. Поэтому прежде всего необходимо выбрать пункт меню "Изображение" -> "Размер". В открывшемся окошке убираем галочку напротив пункта “Интерполяция” и меняем разрешение на 300 пикс/дюйм. Принимаем изменения (“ОК”) и снова открываем окно изменения размера. Включаем интерполяцию (возвращаем галочку на место), а далее увеличиваем картинку на 10%. Для этого нужно выбрать изменение ширины и высоты в процентах, а затем вписать в обоих полях значение 110 (100% - оригинальный размер картинки + 10%, на которые мы увеличиваем её). С целью лучшего увеличения можно выбрать бикубическую интерполяцию в Повторяя эти шаги, можно постепенно продолжать увеличение фото. Однако учтите, что вам может понадобиться последующее её ретуширование - сглаживание и наведение резкости на разных участках, дорисовка определённых элементов. Чем больше было изменено изображение, тем сложнее будет откорректировать его.
В принципе, такой способ того, как увеличить фото без потери качества, очень прост, а результат в большинстве случаев вполне удовлетворительный. Но что делать тем, кто не разбирается в Photoshop и не уверен, что сможет откорректировать увеличенное и претерпевшее некоторые искажения изображение?
Специализированные программы
Как правило, большинство по-настоящему эффективных программ, полезных для тех, кто ищет способы того, как увеличить фото без потери качества, являются платными. Причём лицензионные версии стоят не так уж мало. Поэтому пользоваться ими есть смысл лишь тем, кто часто сталкивается с необходимостью менять размер снимков - профессиональным фотографам, дизайнерам и т. д. И сейчас мы поговорим о нескольких из них.

1. Imagener. Разработчики предусмотрели три модификации Imagener: Enhanced, Professional и Unlimited (29,95$, 49,95$ и 99,95$ соответственно). Программа работает со многими популярными включая PCX, PSD и ETC. Интеллектуальный модуль приложения анализирует пространство возле каждого пиксела, чтобы увеличение было наиболее качественным. С помощью Imagener снимки без ощутимой потери качества можно увеличивать в 2-3 раза. У версии Professional эти показатели ещё выше. А Imagener Unlimited позволяет добиться максимального качества увеличенного изображения, так как сначала трансформирует растровые объекты в векторные, растягивает их до нужного размера и вновь переводит в растровые.
2. PhotoZoom Professional. Ещё одна программа, которая может пригодиться тем, кто ищет, без потери качества. Стоимость этого приложения составляет 129 евро. От стандартных редакторов PhotoZoom отличается тем, что в работе применяет уникальную технологию самонастраивающейся интерполяции S-Spline, что даёт возможность избавиться при увеличении от таких дефектов, как зубчатые края и расфокусировка.
3. Qimage. Эта программа стоимостью 45$ заинтересует тех, кому необходима последующая печать увеличенных изображений. Как известно, к картинкам и фотографиям, которые будут печататься, предъявляются ещё более высокие требования в плане качества. Именно поэтому разработчики Qimage составили новые алгоритмы увеличения, которые намного интеллектуальнее и эффективнее, чем традиционная бикубическая интерполяция.
4. Resize IT. Это не отдельная программа, а плагин для "Фотошопа", позволяющий усовершенствовать процесс увеличения изображений. Каждый раз он предлагает пользователю на выбор несколько алгоритмов интерполяции, из которых можно выбрать тот, что даст лучший результат в каждом конкретном случае. Перед тем как Resize IT потребует регистрацию, можно пробно обработать 15 изображений. Так что если увеличить фото без потери качества вам нужно всего один раз, смело устанавливайте приложение.

Онлайн-редакторы и бесплатные программы
Конечно, далеко не все сервисы для увеличения фотографий являются платными. Существуют среди них и те, что доступны для свободного скачивания. Вот только практика показывает, что качество изображений на выходе практически ничем не отличается от того, которое мы получаем, пользуясь стандартными инструментами Photoshop. Не стоит экспериментировать и со взломанными версиями платных программ - большинство таких заманчивых предложений могут нести вашему компьютеру угрозу в виде вирусов.
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.

Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.

Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.

Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».

Второй способ заключается в перетаскивании нужного файла из папки.

Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.

Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.

После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.

Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?

Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.

Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.

А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?

Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно

После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.

Тут пиксели уже будут грубее.

Все исправится сразу после того, как вы нажмете на enter.

Так изображение выглядело на исходнике, при 100% размере.

А это при увеличении.

Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и . Так оно выглядит при совершении операции в первый раз.

А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.

Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.

Такая картинка никуда не годится. Что делать?

Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.

Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа» . Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.

Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?

Для начала я пипеткой возьму цвет сверху и залью пустую область.

Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.

Они будут отличаться.

Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните , вы можете прочитать статью на эту тему в моем блоге.

Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше . Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.

Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте .
До новых встреч и удачи в ваших начинаниях.
Продолжаю серию статей , о том почему нужно готовить фото, для размещения в интернете . В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике , нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии . Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта , размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм. Представляете если у го медленный интернет, он вообще его не посмотрит, терпения не хватит ждать, пока оно загрузиться.
Теперь нажимаем Alt+Ctrl+I , либо через меню “Изображение ”-“Размер изображения… ”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.

Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм , но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм . Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете .
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки ”. Размер уменьшился на 600Х450 . Соответственно и вес фотографии тоже стал меньше . Сохраните и посмотрите сами, теперь он около 500 килобайт , Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
До этого вы сохранили обычным способом, “Файл ”-“Сохранить как ”, это приемлемо, но есть и другой способ. Выберите меню “Файл ”-“Сохранить для Web устройств ” или нажмите сочетание клавиш Alt-Shift-Ctrl-S , появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра )
 Теперь в установках выбираем формат, это JPEG
и качество устанавливаем “Очень высокое
”, если выбрать “Максимальное
”, то фото только не намного потеряет в весе, а С “Очень высокое
” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт
. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт
.
Теперь в установках выбираем формат, это JPEG
и качество устанавливаем “Очень высокое
”, если выбрать “Максимальное
”, то фото только не намного потеряет в весе, а С “Очень высокое
” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт
. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт
.
Но вы всегда можете выбирать качество по своему вкусу , в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут , но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
1 голосДоброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.

Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.

На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Размер и пропорции
В моем блоге уже есть статья о том, . В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением умных часов .

Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, . Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.

Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.

Давайте поговорим о меню. Не так давно я рассказывал , кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.

Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.

После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.

Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
Вес
В статье о том, я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
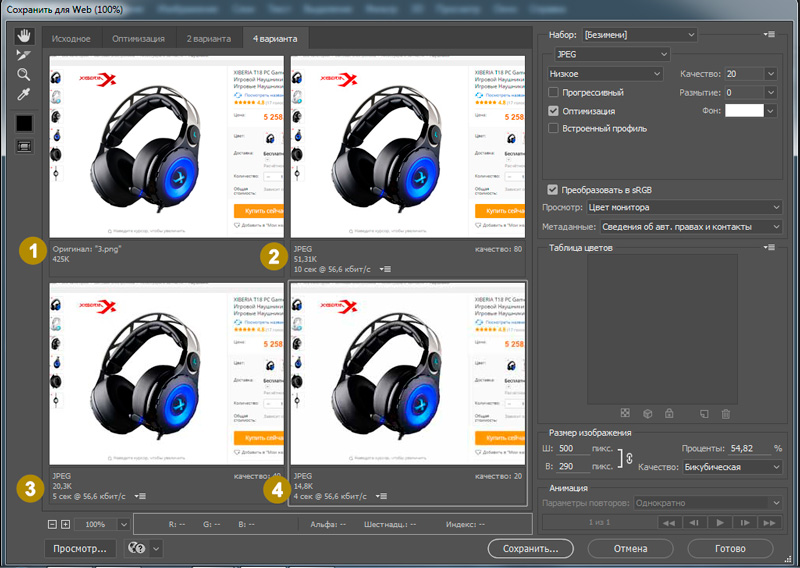
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой крутых наушников , работающих по той же системе.

Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.

На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».

Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.

Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс «Фотошоп с нуля в видео формате ».

Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Вопрос: как уменьшить размер фото без потери качества, может интересовать многих людей по разным причинам. Например, Вы хотите загрузить фотографии в социальную сеть, но ведь чем больше они весят, тем дольше будет происходить загрузка. Или у Вас свой сайт в интернете, на котором размещено 20 картинок по 10 Мб. В этом случае, если человек откроет статью, он просто не дождется окончания ее загрузки и закроет страницу.
Теперь начнем разбираться с поставленным вопросом. Для начала необходимо понять, что словосочетание «размер изображения» можно рассматривать в двух смыслах:
— размер изображения в пикселях (высота и ширина);
— размер изображения в килобайтах (его вес на устройстве).
Существуют различные способы, с помощью которых можно уменьшить размер фото. Однако нужно понимать, что сделать это без потерь в качестве нельзя, но можно подобрать вариант, когда потери в качестве будут приемлемыми.
Использование Paint
При изменении размера изображения уменьшается и его вес в килобайтах. Для этого не обязательно использовать сложные программы. Достаточно воспользоваться стандартным редактором операционной системы Windows – Paint.
Заходим в меню «Пуск» ищем папку «Стандартные» и открываем Paint . Затем в главном меню программы выбираем «Открыть» , в открывшемся окошке ищем файл и жмем «ОК» .
На вкладке «Главная» жмем на кнопочку «Изменить размер» .

Открывается окошко, в котором задаем выбранные размеры. Также для сохранения пропорций картинки ставим галочку в поле «Сохранить пропорции» и жмем «ОК» .

Затем сохраняем файл на компьютере. В результате, я изменила размер изображения с 3264х2448 на 1024х768, при этом вес снимка с 4,27 Мб стал 1,99 Мб.
Использование Photoshop
Уменьшить размер фото без потери качества можно и с помощью редактора Photoshop. При этом необходимо производить поэтапное изменение картинки, т.е. изменять размеры снимка на 10% после каждого сохранения. Учитывая, что это долго, уменьшим размер сразу на 50%.
Открываем программу и загружаем в нее картинку: «File» – «Open» .

Теперь необходимо изменить размер изображения: «Image» – «Image Size» или комбинацией клавиш «Alt+Ctrl+I» .

В следующем окошке в поле «Width» ставим значение на 50% меньше изначального. Для сохранения пропорций фото нужно, чтоб стояла галочка в поле «Constrain Proportions» , тогда значение в поле «Height» впишется автоматически. И, чтоб не потерять в качестве, внизу из выпадающего списка выбираем «Bicubic Sharper» . Жмем «ОК» .

Теперь, чтоб снимок в браузере смотрелся четче и резче необходимо удалять шумы после каждого уменьшения размера: «Filter» – «Sharpen» – из списка выбрать любой пункт.

Для сохранения жмем: «File» – «Save as…» – выбираем, куда сохранять – «ОК» . В результате, фотография весила 4,26 Мб, а стала 843 кб.
Еще уменьшить вес картинки, можно сохранив ее в Photoshop для Web и устройств: «File» – «Save for Web&Device» . В следующем окне можно настроить параметры: выбрать формат для сохранения, выбрать качество с помощью ползунка (лучше менять в пределах от 40 до 80). Здесь же задаются значения для ширины и высоты. Меняя все эти параметры, есть возможность смотреть на вес снимка слева внизу. Жмем «ОК» . В результате, фото, сохраненное таким образом, из 4,26 Мб стало 586 кб.

Нужно отметить, что фотографии, сохраненные с помощью Photoshop, смотрелись ярче и четче, чем оригинал.
Сжатие фото онлайн
Уменьшить размер фото можно и в интернете. Для этого существует много программ, работающих онлайн. Рассмотрим одну из них – Optimizilla. http://optimizilla.com/ru/
Заходим на сайт и загружаем туда фото (до 20 штук) с помощью кнопочки «Загрузить» . Программа обрабатывает их и автоматически выдает результат. Нажав на фото, внизу, с помощью ползунка, получится уменьшить или увеличить его качество. При этом показываются рядом два изображения, и нужно отметить, если сильно качество не менять, разница почти не заметна, а вот весить фото стало меньше. Затем жмем на кнопочку «Скачать» , под фото, если оно одно, или «Скачать все» – если несколько.

Вот мы и разобрались с некоторыми способами, которые помогут уменьшить размер фото без потери качества. Попробуйте все и выберите подходящий именно для Вас.
Оценить статью:



