Красивое наслоение c z index. Свойство z-index: детальный обзор
Верстаю далеко не первую страницу, но с подобной проблемой столкнулся впервые. В одном из дизайнов мне потребовалось переделать меню для каталога. Изначально использовалось меню с одним уровнем, но бизнес заказчика вырос, и потребовалось реализовать типичное выпадающее многоуровневое меню. «Нет проблем!» - подумал я, и быстренько стал набрасывать дополнительные стили с разметкой. Времени много на это не потребовалось, но вот первое же тестирование оказалось неудачным. Уровни меню появлялись, как и было задумано, но вот почему-то их перекрывали элементы из центральной части страницы.
«Ха!» - промелькнуло у меня в голове. Наверное, в одном из стилей не хватает свойства «z-index», позволяющее управлять порядком наложения позиционированных элементов на странице. Начал добавлять «z-index» и ничего хорошего из этого не вышло. Какое бы значение я ему не присваивал, элементы из центральной части страницы все равно перекрывали мою менюшку.
Неоднозначный z-index
Казалось бы, что может быть сложного с z-index? Всем известно, что позиционированные элементы на странице могут накладываться друг на друга. Управлять порядком наложения как раз и позволяет свойство «z-index». Например, если у нас два элемента с присвоенным значением z-index – 5 и 10, то последний будет выведен на переднем плане, т.к. десять больше пяти, а больше, значит ближе. Когда свойство «z-index» не задано, то порядок наложения определяется порядком элементов в документе.
Никаких сложностей вроде нет, пока не начинаешь копать глубже. Первые трудности начинаются при появлении так называемых контекстов наложения. Под контекстом наложения подразумеваются элементы с общими родителями, перемещающиеся вместе на передний или задний план.
У контекста наложения есть корневой элемент. Например, у нас есть какой-то
Для которого мы определяем контекст наложения. Следовательно, все его дочерние элементы тоже попадут в этот же контекст наложения.
Вот тут начинается самое интересное. Контексты наложения не пересекаются между собой. Расположив элемент в самом низу одного контекста, не получиться его поднять выше элемента соседнего контекста. Изменение значение «z-index» даже на самые невероятные цифры не будет приносить ожидаемого эффекта.
Когда формируется новый контекст наложения
Спецификация определяет несколько условий формирования контекста наложения:
Забегая вперед, скажу, для решения моей задачи потребовалось лишь добавить прозрачность (opacity ) для корневого элемента меню и все сразу заработало, как было задумано.
Как отображаются элементы в одном контексте наложения
Чтобы лучше закрепить все выше сказанное, запомним раз и навсегда порядок отображения элементов в одном контексте наложения (от дальнего к ближнему).
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат - стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вызывает больше смятения, чем любое другое. По иронии, однако, при полном понимании того, что такое z-index , он очень прост в использовании и часто является эффективным способом преодоления многих проблем макета.
В этой статье, мы рассмотрим что такое z-index , какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами, особенно в предыдущих версиях Internet Explorer и FireFox.
Так что же это за свойство?
Свойство z-index определяет уровень размещения в стеке, глубины html-элемента. "Уровень глубины" означает позицию элемента по оси Z (как перпендикулярную осям X и Y экрана). Чем больше значение z-index , тем элемент будет выше.
Естественное расположение элементов
На странице, обычное размещение элементов (я имею в виду расположение вдоль оси Z) определяется несколькими факторами. Ниже представлен список этих факторов, начиная с самых нижних элементов. В этом списке подразумевается, что ни одному из элементов явно не присваивается свойство z-index .
- Фон и границы элемента, определяющего контекст стека.
- Элементы с отрицательным контекстом стека, в порядке отображения.
- Непозиционированные (position: static), а также без установленного свойства float (float: none) блочные элементы (display: block), в порядке отображения.
- Непозиционированные, с установленным свойством float , блочные элементы, в порядке отображения.
- Строчные (inline) элементы, в порядке отображения.
- Элементы с установленным свойством position , в порядке отображения.
Корректное применение свойства z-index , может изменить естественное расположение в стеке.
Конечно, порядок элементов в стеке не очевиден, до тех пор пока не потребуется отобразить элементы один над другим. Поэтому, чтобы увидеть обычный порядок элементов, на примере ниже применены отицательные внешние отступы (margin).
У этих элементов разные цвета фона и границ, а последние два смещены за счёт установленного отрицательного свойства margin . Таким образом видно естественное размещение элементов, каждый следующий находится "выше" предыдущего. У этих элементов не установлено свойство z-index , их порядок размещения в стеке является естественным.
Где могут быть проблемы?
Давайте рассмотрим самую популярную проблему у начинающих разработчиков. Дело в том, что свойство z-index работает только с элементами, для которых свойство position установлено в absolute , fixed или relative .
Чтобы продемонстрировать это, выведем те же самые три элемента, но с установленным свойством z-index , чтобы попытаться изменить порядок расположения вдоль оси Z.
Установим серому элементу z-index равным 9999, синему - 500, а коричневому - 1. Логично ожидать, что порядок изменится. Но не в этом случае, поскольку свойство position по-умолчанию равно static .
Установим свойство position в relative и посмотрим что получилось:
А вот теперь у нас получился ожидаемый результат. Порядок элементов изменился, серый элемент находится над всеми, а коричневый в самом низу.
Синтаксис
Свойство z-index влияет как на блочные элементы, так и на строчные (inline). Значением может быть положительное или отрицательное число, либо значение по умолчанию - auto . Значение по умолчанию означает что элемент находится на том же уровне как и его родитель.
Ниже представлен CSS для третьего примера, где свойство z-index применяется корректно:
#grey_box { width: 200px; height: 200px; border: solid 1px #ccc; background: #ddd; position: relative; z-index: 9999; } #blue_box { width: 200px; height: 200px; border: solid 1px #4a7497; background: #8daac3; position: relative; z-index: 500; } #gold_box { width: 200px; height: 200px; border: solid 1px #8b6125; background: #ba945d; position: relative; z-index: 1; }
И снова повторюсь, специально для новичков в CSS: свойство z-index не будет работать, пока вы не установите свойство position .
Использование в javaScript
Вы можете повлиять на свойство z-index динамически, используя javaScript. Синтаксис похож на обычный для большинства CSS свойств, с использованием camel-нотации для замены дефиса в свойствах CSS.
Var myElement = document.getElementById("gold_box"); myElement.style.position = "relative"; myElement.style.zIndex = "9999";
Некорректная реализация в IE и FireFox
В некоторых случаях, в IE6, IE7 и FireFox 2, встречается неверная реализация свойства z-index .
Элемент select в IE6
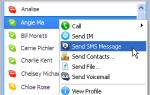
В Internet Explorer 6, элемент select является windows-контролом, по этой причине он всегда отображается поверх всех элементов, игнорируя обычный порядок размещения, а также свойства position и z-index . Проблема показана на картинке ниже:

Элемент select находится в документе первым, его свойство z-index равно 1, а position установлен в relative . Div выводится после select , а его z-index равен "9999". Исходя из всего этого, div должен находится над select , как это происходит в других браузерах:
Choose Year - 2009 2010 2011
Если вы просматриваете эту статью не в IE6, вы увидите что div расположен выше select .
Эта ошибка IE6, является большой проблемой для выпадающих меню, когда они должны перекрывать элемент select . Решением может быть использование javaScript для того чтобы временно скрыть select -ы, а потом, после исчезновения меню, показать опять. Другим решением может быть использование iframe .
Позиционированные родители в IE6/IE7
Internet Explorer версий 6 и 7 некорректно сбрасывают контекст стека в отношении ближайшего позиционированного родителя. Чтобы продемонстрировать эту ошибку, мы опять отобразим два div -а. Но в этот раз мы обернём первый из них в позиционированный элемент.
У серого элемента z-index равен 9999, у синего - 1, оба элемента позиционированы. Поэтому, при корректной реализации, серый элемент отобразится поверх синего.
Если же вы откроете эту страницу в IE6 или IE7, вы увидите что синий элемент перекрывает серый. Это происходит по причине того, что серый элемент обёрнут в ещё один div , которому position установлен в relative .
Оба браузера "сбрасывают" контекст стека в относительно позиционированных элементах, хотя и не должны этого делать. У серого элемента z-index больше, чем у синего, поэтому он должен отображаться выше. С остальными браузерами такой проблемы нет.
Отрицательные значения в FireFox 2
В FireFox 2, элементы с отрицательным z-index находятся под контекстом стека, вместо того, чтобы быть над фоном и границами элемента, который формирует контекст стека. Пример вы можете увидеть на картинке:

Ниже представлена html-версия
Как видите, фон серого элемента (который формирует контекст стека) находится под синим, а текст (который является inline -элементом в сером элементе) находится над ним, что соответствует правилам естественного расположения, описанным выше.
Примеры использования
В оригинальной статье приведено много примеров использования свойства. Честно говоря мне лень это переводить, в основном - это скриншот, небольшой комментарий и ссылка. Если же всё-таки вам это действительно надо, то пишите, выделю время.
Проблема z-index в том, что многие просто не понимают, как он работает.
Всё, описанное ниже, есть в спецификации W3C. К сожалению, не все её читают.
Описание проблемы:
Итак, пусть у нас есть HTML код, состоящий из 3 элементов.Каждый из них внутри себя содержит по одному. А каждый, в свою очередь, имеет свой фон: красный, зеленый и синий, соответственно. Плюс ко всему, каждый позиционирован абсолютно левого верхнего края документа таким образом, что он немного перекрывает собой следующий за ним. Первый имеет z-index , равный 1, у остальных двух z-index не задан.
Ниже представлен HTML код с базовым css оформлением.
.red, .green, .blue { position: absolute; } .red { background: red; z-index: 1; } .green { background: green; } .blue { background: blue; }
Пример на jsfiddle
Задача: сделать так, чтобы красный был позади синего и зеленого, при этом не нарушая ни одно из следующих правил:
- Нельзя менять HTML разметку
- Нельзя менять/добавлять z-index к элементам
- Нельзя менять/добавлять позиционирование к элементам
Решение:
Решение состоит в том, чтобы добавить прозрачность чуть меньше единицы первому (родителю красного).Вот css, иллюстрирующий это:
div:first-child { opacity: .99; }
Хм, что-то тут не так. Причем тут вообще прозрачность? Каким образом она может влиять на порядок перекрытия элементов? Вы думаете так же? Добро пожаловать в клуб!
Надеюсь, во второй части статьи всё встанет на свои места.
Порядок наложения элементов:
Z-index кажется очень простым: чем значение больше, тем ближе к нам будет элемент, т.е. элемент с z-index 5 будет перекрывать собой элемент с z-index 2, верно? На самом деле нет.Это и есть проблема z-index. Всё кажется настолько очевидным, что большинство разработчиков не уделяют достаточно времени для изучения этого вопроса.
Любой элемент в HTML документе может быть либо на переднем, либо на заднем плане. Это известно всем. Правила, задающие этот порядок четко описаны в спецификации, но, как я уже говорил выше, не все в полной мере их понимают.
Если свойства z-index и позиционирование не заданы явно, всё просто: порядок наложения равен порядку следования элементов в HTML. (На самом деле всё немного сложнее , но пока вы не будете использовать отрицательные значения отступов для перекрытия строчных элементов, вы не будете сталкиваться с крайними случаями)
Если вы явно указываете позиционирование элементам (и их детям), то такие элементы будут перекрывать собой элементы без явно заданного свойства позиционирования. (Говоря «явно указываете позиционирование» – я имею ввиду любое значение, кроме статического, например: абсолютное, или относительное).
И наконец, случай, когда z-index задан. Для начала, вполне естественно предполагать, что элементы с большим z-index будут находиться выше элементов с меньшим z-index, а любой элемент с установленным z-index будет находится выше элемента без установленного z-index, но это не так. Во первых, z-index учитывается только на явно позиционированных элементах. Если вы попробуете установить z-index на не позиционированный элемент, то ничего не произойдет. Во вторых, значения z-index могут создавать контексты наложения. Хм, всё стало намного сложнее, не так ли?
Контекст наложения
Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону.
Новый контекст может быть сформирован в следующих случаях:
- Если элемент – корневой элемент документа (элемент)
Если элемент позиционирован не статически и его значение z-index не равно auto
Если элемент имеет прозрачность менее 1
От автора: приветствую вас в нашей серии уроков CSS от А до Я! В этой серии я расскажу вам про CSS значения и свойства, начинающиеся с различных букв алфавита. Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по работе со свойством z-index.
Полный видеоурок и его текстовую версию по свойству z-index можно посмотреть по ссылке .
Z значит z-index
Как и следовало ожидать, последняя статья в серии будет полностью посвящена свойству z-index.
Как уже было сказано в видеоуроке, свойство z-index контролирует порядок слоев в документе. С контекстом стека связано несколько сложных моментов, про которые говорилось в видеоуроке, однако в целом, свойство z-index имеет довольно ограниченный функционал.
z-index работает только с позиционированными элементами
Если вам нужно изменить порядок слоев на элементах, это можно сделать с помощью свойства z-index. Однако данное свойство будет работать только с элементами, у которых задано свойство position в значения absolute, relative или fixed.
Точное позиционирование элементов незаменимо при создании сложных макетов и интересных шаблонов интерфейсов, но все мы хотим уметь менять порядок слоев без необходимости сдвигать элемент с его изначального положения на странице.
Если вам нужно всего лишь изменить порядок слоев, можно просто задать свойство position: relative и не указывать top, right, bottom или left. Элемент останется на своем месте, структура документа не нарушится, а свойство z-index сработает как надо.
В свойстве z-index можно указывать отрицательные значения
Зачастую слои используются для создания сложных геометрических форм или UI компонентов. Такое наслоение подразумевает расположение элементов один над другим с постоянным увеличением значения z-index. Чтобы поместить элемент на уровень ниже, достаточно просто указать меньшее значение z-index, однако данное свойство принимает и отрицательные значения.
Отрицательные значения можно использовать с псевдоэлементами для их размещения за контентом родительского элемента.
Для размещения псевдоэлементов:before или after под текстом родительского элемента необходимо указать отрицательное значение. Таков принцип работы стека.
Взгляните на CodePen демо ниже, можете поиграться с разными значениями z-index.
Используйте 100 в качестве инкремента для z-index
При работе с z-index не принято писать код так:
Modal { z-index: 99999; }
Modal { z - index : 99999 ; |
Мне больно смотреть на этот код. Все становится еще хуже, когда добавляются!important. Подобный код – признак того, что разработчик не понимает контекста стека и пытается принудительно расположить один слой над другим.
Чтобы не использовать произвольные числа типа 9999, 53 или 12, мы можем систематизировать нашу шкалу z-index и привести ее в порядок. И это не потому, что я разработчик с обсессивно-компульсивным расстройством. Честно.
В качестве инкремента для z-index я использую не однозначное число, а 100.
Layer-one {z-index: 100;} .layer-two {z-index: 200;} .layer-three {z-index: 300;}
Такой ручной подход в создании системы z-index очень надежен, но он может стать еще более гибким в паре с препроцессором типа Sass. Вот и все, друзья. Это была последняя статья из серии CSS от А до Я! Надеемся, вам понравилось, и вы узнали много нового о свойствах CSS. |