Page Builder by SiteOrigin - pravljenje stranica u WordPress-u. Free Builder - Page Builder od SiteOrigin
U vrijeme kada se proces kreiranja i razvoja web stranica razvija i poboljšava, uključujući i one koji nisu baš sigurni u svijet kodova, uređivanje web stranica povuci i ispusti omogućava korisnicima da zaborave na potrebu rada sa dosadnim tekstom WordPress uređivača. kako bi vaše web stranice bile prilagođene posjetiteljima.
Uređivanje stranice povuci i ispusti radi dvije stvari:
- omogućava vam da zaista vidite šta stvarate
- smanjuje vrijeme potrebno za izradu web stranice.
Nije li brže i lakše prevući i ispustiti komponente interfejsa, a u ovom slučaju ne morate da prelazite između korisničkog i administrativnog dela sajta da biste videli rezultate.
Drag-and-Drop uređivači stranica su vrlo korisni i za početnike i za napredne korisnike koji kreiraju svoje web stranice. Ovaj članak pruža pregled najboljih WordPress dodataka za prevlačenje i ispuštanje koji će vam pomoći da napravite pravi izbor.
1.Visual Composer
Visual Composer je jedan od najprodavanijih dodataka za uređivanje web stranica povuci i ispusti. I to s dobrim razlogom, budući da je ovo vrlo napredan premium dodatak. Sa Visual Composer-om, moći ćete da izaberete da li ćete kreirati svoju stranicu od korisničkih ili administrativnih dijelova stranice. Ovaj dodatak radi sa bilo kojom temom koju odlučite da instalirate na svoju WordPress stranicu, ima preko 40 komponenti koje su spremne za korištenje odmah nakon što ga instalirate.
Još jedna zanimljiva karakteristika ovog dodatka je njegova fleksibilnost. Možete jednostavno dodati dodatne module ako znate šta radite. Uz pomoć vizualnog uređivača, možete dodati prilagođene elemente kao što su razne ikone, pločice i još mnogo toga.
2. Beaver Builder
Beaver Builder je vrhunski dodatak, ali možete dobiti lite verziju ako odete na panel dodataka u svom WordPress administratoru. Dodatak također uključuje temu ako odaberete jedan od planova, a neki planovi vam čak daju funkcionalnost na više lokacija.
Beaver Builder je jedan od najboljih dodataka za uređivanje stranica povuci i ispusti. Dakle, mnoge teme imaju uređivač stranica, ali promjene vaše teme su blokirane. Šta se dešava ako ikada poželite da promenite temu? Beaver Builder je dodatak treće strane tako da ne blokira vaše promjene određene teme ili projekta. Uvijek možete promijeniti elemente bez potrebe da počnete ispočetka u svojim projektima.
Pogledajte našu detaljnu recenziju dodatka Beaver Builder ako želite saznati više. Zapamtite da ovaj dodatak sprema vaše promjene čak i ako odlučite da ne koristite Beaver Builder. Ne rade svi dodaci na ovaj način.
3. Velocity Page Drag and Drop Builder

VelocityPage Drag and Drop Builder dodatak ima neke prilično jedinstvene karakteristike, može vam pomoći da napravite svoje stranice za nekoliko minuta. Dakle, uređivač vam omogućava da kreirate neverovatne odredišne stranice sa samo nekoliko klikova. Također možete vidjeti promjene u realnom vremenu prije nego što sačuvate stranicu sa promjenama.
Dodatak ima jednostavno sučelje, tako da ne morate trošiti previše vremena na učenje, a da ne spominjemo da možete uštedjeti novac koji ste namjeravali potrošiti na dizajnera. Ako želite saznati više o ovom dodatku, pogledajte detaljnu recenziju.
4. Elegantne teme Drag and Drop Page Builder

Dodatak Elegant Themes Drag and Drop Page Builder je napredni alat za restrukturiranje sadržaja koji želite da stavite na svoju web lokaciju. Preuzmite i aktivirajte premium dodatak da biste mogli brzo promijeniti veličinu, premjestiti i otkloniti greške bilo kojeg elementa na stranicama vaše web stranice. Lijepa stvar kod ovog dodatka je to što je editor Drag-and-Drop prikazan odmah ispod standardnog WordPress editora, tako da imate direktan pristup da vidite sve svoje promjene.
Napravite jedinstveno platno za svaku stranicu i dodajte komponente kao što su dugmad, kartice, kolone i još mnogo toga. Za više informacija o tome kako koristiti dodatak, pogledajte recenziju.
5. Page Builder by SiteOrigin
Page Builder od SiteOrigin je potpuno besplatan dodatak koji uključuje WordPress widgete. Pomoći će vam da kreirate i modifikujete projekte sa responzivnim stranicama. Budući da dodatak koristi widgete, vrlo je jednostavan za korištenje za početnike koji lako mogu naučiti kako ga koristiti. Osim toga, ne pravi velike promjene u interfejsu vaše WordPress kontrolne table.
Rad sa ovim dodatkom vam omogućava da interaktivno vidite promjene koje napravite tokom procesa uređivanja, a kartica historije vam omogućava da se vratite kako biste vidjeli sve promjene. Dakle, ako pogriješite, možete se jednostavno vratiti i ponoviti.
6MotoPress uređivač sadržaja
MotoPress Content Editor je vrhunski dodatak, ali uvijek možete isprobati demo ako niste sigurni da li ga trebate kupiti. Ovaj dodatak u potpunosti zamjenjuje zadani WordPress editor jer zadani uređivač ne dozvoljava da prevučete i ispustite sve svoje komponente.
Uređivač vam omogućava da prevučete i ispustite bilo koji element i ima zgodnu traku sa alatkama za odabir komponenti koje želite da uključite u svoj post. Dodatak radi sa bilo kojom temom, tako da sve što trebate učiniti je da ga aktivirate i počnete.
7. Themify Builder

Sa Themify Builder-om možete izrezati i zalijepiti sve što vam je potrebno u kod. Pritom, dodatak nudi interaktivni pregled svake promjene koju napravite u uređivaču. Vrhunski dodatak radi sa bilo kojom temom koju odaberete i možete odlučiti želite li napraviti promjene s korisničke ili administrativne strane vaše stranice.
Dodatak čak uključuje alate kao što su pregled i uvoz, tako da možete pregledati svoju novu web lokaciju kako biste je pokazali klijentima ili partnerima.
8. Page Builder od WooRockets.com
Dodatak Page Builder od WooRockets.com nudi besplatan uređivač interfejsa za prevlačenje i ispuštanje sa moćnim izgledom i potpuno prilagodljivim dizajnom tako da korisnici mogu da vide vašu veb lokaciju na različitim uređajima. Takođe možete lako dodati stavke kao što su tabele sa cjenovnicima, trake napretka i liste sadržaja.
Također možete dodati vidžete na bilo koju stranicu u WordPress uređivaču. Samo prevucite i ispustite bilo koji standardni widget u uređivač stranice i možete odmah početi uređivati.
9. Live Composer
Live Composer je vrhunski dodatak. Sadrži 30 različitih modula za dodavanje na svoje stranice, nakon što ga instalirate više nećete morati brinuti o problemima kodiranja. Ono što ovaj dodatak čini jedinstvenim je to što ima profesionalnu podršku u slučaju da naiđete na probleme.
Live Composer je dodatak koji potpuno reaguje i takođe možete učiniti da vaša stranica dobro radi na nekoliko različitih jezika.
10. Aqua Page Builder
Aqua Page Builder je praktičan besplatni dodatak koji proces prevlačenja i ispuštanja čini prilično intuitivnim. Ovaj dodatak dobro radi sa funkcijom uvoza/izvoza u WordPress-u, ima puno funkcija i filtera. Dodatak ponekad može biti pogrešan, ali sve u svemu, njegove performanse su prilično pristojne.
11. FormCraft Drag and Drop Form Builder
Ovaj dodatak nije pravi uređivač stranica, ali će vam omogućiti da kreirate obrasce koristeći Drag-and-Drop editor. FormCraft vam omogućava da brzo napravite neverovatnu formu i možete lako da kontrolišete proces. Dodatak ima iskačuće prozore i ugrađene obrasce. Dodatak ima vodič za programere koji će vam pomoći da počnete.
Međutim, ako želite imati više funkcija, nabavite premium verziju dodatka, koja može učiniti mnogo više od svog besplatnog kolege.
Zaključak
Svaki korisnik bi trebao biti u mogućnosti da pravi web stranice koristeći WordPress dodatke za uređivanje drag and drop jer povećavaju vašu produktivnost i štede novac na duge staze. Ako imate bilo kakvih pitanja o ovim dodacima, pitajte ih u komentarima.
Kako odštampati 3D objekat? Izum 3D štampe star je više od 30 godina, a s njim su se mogućnosti dizajnera, liječnika i pronalazača uvelike proširile - za samo nekoliko sati na posebnom štampaču može se "napraviti" gotovo svaki predmet. Zamislite da doktori mogu odštampati novi organ koji će zamijeniti oboljeli i izvršiti uspješnu transplantaciju, a inženjeri oživjeti svoje izume za samo nekoliko sati! Ne treba čekati odluku komisije, donatora, sve će biti odštampano modernim 3D štampačem!
Princip rada štampača. Umjesto mastila, punjena je tekućim polimerima, a ugrađena oprema za ultraljubičasto zračenje obrađuje polimer i stvrdnjava ga, ali da bi funkcionirao potreban vam je i softver, na primjer, 3D Builder Windows 10, program je posebno dizajniran za WindFows 10.
Prve probne verzije su još uvijek bile u verziji 8 OS-a, ali je uspješno prilagođena novom i poboljšanom Windowsu 10.
Posebnost aplikacije je u formatu, umjesto uobičajenog STL formata, sve kreirane trodimenzionalne slike pohranjuju se s ekstenzijom 3MF. Prema rečima programera, ovo obezbeđuje bolju kompatibilnost sa opremom i očuvanjem slike.
Program možete pronaći u meniju, na listi svih aplikacija koje dolaze sa Windows 10. Prilikom pokretanja, možete vidjeti početni prozor:
Ovo je uvodni video iz kojeg možete razumjeti princip učitavanja i obrade slika, a zatim možete preći na glavnu funkcionalnost:

Ovo je početni prozor, ovdje možete učitati postojeće šablone ili postaviti svoju jedinstvenu fotografiju - sve je zgodno grupisano u kategorije, postoji velika biblioteka raznih slika.
Rad sa slikom počinje njenim učitavanjem - odaberite bilo koji objekt i zalijepite ga u radni prozor. Kao što je već spomenuto, Windows 10 3D Builder može raditi sa datotekama bilo koje ekstenzije, odnosno možete preuzeti ono što jeste, ali će biti sačuvane u 3MF formatu.

Bilješka! 3D Builder Windows 10 bi trebao pronaći vaš štampač! I tek nakon toga možete započeti obradu u prozoru koji će odgovarati radnoj površini štampača - ovdje možete vidjeti mrežu, sa kvadratima sa stranicama od 1 cm duž vodoravne ravnine i ravnalom duž vertikala. U plavom prozoru izvršit će se odabir objekta po X i Y osi, a ako ste učitali samo jedan, onda će sve biti urađeno automatski.
Kontrolna tabla
Uređivanje se vrši pomoću bočne kontrolne ploče - ili u krugu, ili povećanjem skaliranja pomoću ravnala. Oni se slobodno kreću po ekranu, a mišem možete postaviti gotovo bilo koju veličinu za vertikalne limitere. Lenjir mijenja veličinu okvira sa slikom. Na ekranu programa vidljive su višebojne strelice - zgodne su za pomicanje objekta bliže ili dalje po ekranu. Strelica pokazuje na opcije koje se mogu koristiti za transformaciju objekta.

Ali morate pažljivo uređivati - ponekad slika može izaći iz parametara radnog prostora 3D štampača - Windows 10 3D Builder program će definitivno prikazati poruku upozorenja na ekranu, a područje koje je izvan dometa će biti istaknuto u crvenoj boji.
Panel sa linearnim parametrima može raditi u dva načina - uređivanje i kontrola. Na slici su prikazani dostupni parametri koji se mogu promijeniti u bilo kojem trenutku:

- Možete pojednostaviti otvorenu sliku - ukloniti nepotrebne dijelove objekta kada pređete mišem preko njega;
- Podijelite na dijelove ako se cijela slika ne uklapa u navedene parametre radne ravni štampača;
- Kreiranje reljefne slike, ako želite učiniti objekt trodimenzionalnim.
Ako vam se nije svidjelo sve što ste uradili, onda možete sve vratiti sa bočne kontrolne ploče pomoću dugmeta „Vrati sve nazad“.
Pomoću dugmadi možete rotirati objekt pod željenim uglom, zumirati ili umanjiti, ili možete napraviti maksimalne dimenzije koje dozvoljava štampač - sve se nalazi na bočnoj i gornjoj kontrolnoj tabli.
Za štampanje, pritisnite dugme za izlaz slike na štampač.

Ishod
Obavezno instalirajte drajver iz centra za ažuriranje svoje opreme - možete ga pronaći ručno na web stranici korporacije ili sačekajte automatsku instalaciju. Ako je model napravljen i hitno je potreban, tada možete naručiti ispis koristeći link koji nudi program. Ako je opcija za ispis na 3D printeru postavljena prema zadanim postavkama, ali ova opcija nije potrebna u budućnosti, tada se uklanjanje vrši iz kontekstnog izbornika klikom na prečicu programa desnim gumbom miša.
Istražićemo Beaver Builder i pokazati vam kako da kreirate prilagođene rasporede u WordPress-u koristeći ovaj dodatak.
Zašto i kada su vam potrebni prilagođeni izgledi
Nakon što unesete svoj licencni ključ, bit ćete spremni za kreiranje izgleda.
Kreirajte svoj prvi prilagođeni izgled uz Beaver Builder
Samo kreirajte novu stranicu u WordPress-u tako što ćete otići na Stranice » Dodaj Vidjet ćete novu karticu "Page Builder" u uređivaču WordPress-a.
Kliknite na karticu " Page Builder"trčati" Beaver Builder". Ako prvi put koristite Beaver Builder, vidjet ćete prozor dobrodošlice koji nudi obilazak.
U ovom trenutku možete kliknuti na " Ne Molimo preskočite korak, Nakon toga trebate kliknuti na dugme Predlošci u gornjem meniju.
Beaver Builder nudi profesionalno dizajnirane predloške kako biste odmah započeli.
Ne brinite, šablon možete prilagoditi koliko god želite. Ovo je samo brz način da počnete sa izgledom.
Kada odaberete izgled, Beaver Builder ga učitava u prozoru za pregled. Zadržite pokazivač miša iznad elementa i Beaver Builder će ga istaknuti.
Možete jednostavno kliknuti na ikonu francuskog ključa na označenom elementu za uređivanje.
Beaver Builder prikazuje iskačući prozor s raznim postavkama koje možete promijeniti. Možete promijeniti boju teksta, boju pozadine, font, marginu itd.
Također možete kliknuti na stavku u pregledu i možete je pomicati po stranici.
Beaver Builder rasporedi su dizajnirani u redovima. Možete prevući i ispustiti da biste preuredili redove. Također možete ukloniti ili dodati novi red.
Samo pritisnite dugme rasporedi linija I odaberite količinu koju želite u svojoj liniji.

Beaver Builder će dodati liniju u pregled na vašoj web lokaciji.
Možete dodati stavke u svoje redove koristeći osnovne ili napredne module i widgete. Ovi moduli vam omogućavaju da dodate najčešće korištene elemente kao što su dugmad, naslovi, tekstovi, slike, dijaprojekcije, audio, video itd.
Samo odaberite element i prevucite ga u red koji ste upravo dodali. Kliknite na element da promijenite njegova svojstva.

kliknite na " Završeno Kada završite sa uređivanjem vaše stranice. Beaver Builder prikazuje skočni prozor s dugmadima za " objaviti"ili" Sačuvaj stranicu kao nacrt».

Također možete ponovo koristiti cijeli izgled za druge stranice na vašoj WordPress stranici. Samo otvorite stranicu pomoću Dizajnera stranica, a zatim kliknite na dugme Alati na gornjoj traci.
Beaver Builder će vam pokazati skočni prozor. Možete sačuvati stranicu kao predložak ili brzo kreirati duplikat stranice sa istim izgledom.

Upravljanje predlošcima izgleda u Beaver Builderu
Svaka licenca Beaver Builder-a daje vam pravo da je koristite na neograničenim web stranicama. Ali kako premjestiti svoje šablone stranica s jedne WordPress stranice na drugu?
Beaver Builder pohranjuje šablone koje su kreirali korisnici u posebnoj vrsti objave koja se zove šabloni. Podrazumevano je skriven, ali ga možete učiniti vidljivim tako što ćete otići na Page Builder Settings i klikom na karticu Predlošci.
Samo označite okvir pored " Omogući Admin Templates I pritisnite Čuvanje postavki šablona.

Vidjet ćete novu stavku menija pod nazivom Predlošci se pojavljuje na WordPress kontrolnoj tabli. Svi izgledi koje sačuvate kao šablone će se pojaviti na ovoj stranici.
Budući da je ovo prilagođeni tip objave, možete lako izvesti svoje predloške Beaver Builder koristeći ugrađenu WordPress funkciju za izvoz.
Posjetite stranicu Alati » Izvoz i izaberite Šabloni. Kliknite na dugme Preuzmite datoteku za izvoz A WordPress će poslati XML datoteku koju možete preuzeti.

Sada se povežite na WordPress stranicu na koju želite da uvezete šablone. nastavi "Uvoz" podešavanja i kliknite na WordPress.
Od vas će biti zatraženo da preuzmete i instalirate uvoznik dodataka. Nakon toga, možete jednostavno preuzeti datoteku templates.xml i uvesti je.
To je sve! Nadamo se da će vam ovaj vodič pomoći da kreirate prilagođene WordPress izglede pomoću Beaver Builder-a. Ako imate bilo kakvih komentara ili sugestija, javite nam u posebnom dijelu.
Jedna aktivna stranica, koja vam omogućava da napravite odličan . Neki dodaci su lijepi jer imaju ugrađeni tajmer koji se može koristiti za odbrojavanje vremena dijeljenja.
Ako je potrebno, možete napraviti web stranicu od Wordpress-a - stranicu za snimanje vašeg proizvoda ili usluge, jednu stranicu za web dizajn studio, odredišnu stranicu za mobilnu aplikaciju. S druge strane, dodaci su SEO optimizirani, što omogućava pretraživačima da indeksiraju stranicu i povećaju šanse za pronalaženje kupaca. I mora se reći da postoji mnogo gotovih / CSS rješenja za kreiranje stranice na jednoj stranici koja možete koristiti za prilagođavanje i uređivanje izgleda. Predstavljam vašoj pažnji 10 dodataka za kreiranje odredišne stranice na Wordpress stranici.
Landing pages
Dodatak ima konstruktor odredišne stranice i omogućava vam da pratite promet stranice. Dobro rješenje za privlačenje kupaca i pretplatnika. Ima mnogo opcija i karakteristika.Ultimate Landing Page
Ovaj dodatak vam omogućava da kreirate atraktivan sletanje Wordpress bez pisanja nijednog reda koda. Ima bazu i mogućnost da provjerite koja će izgledati bolje sa vašom stranicom. Za korištenje dodatka nije potrebno nikakvo tehničko znanje.
Ultimate Coming Soon Page
Dodatak vam omogućava da brzo i jednostavno kreirate odredišnu stranicu za bilo koji proizvod. Jednostavan i fleksibilan dodatak radi sa bilo kojom WordPress temom instaliranom na stranici. Podržava ruski.
Beaver Builder
Beaver Builder uključuje konstruktor odredišne stranice, koji vam omogućava da kreirate efikasne sajtove koristeći prevlačenje i ispuštanje. Bilo koji element rasporeda u Beaver Builder-u je potpuno prilagodljiv i izgledat će sjajno na bilo kojoj rezoluciji ekrana. Ali ovo nije obavezna funkcija, može se onemogućiti u glavnim postavkama dodatka.
Uskoro i način održavanja
Dodatak vam omogućava da jednostavno i brzo kreirate stranicu pomoću konstruktora odredišne stranice bez znanja o rasporedu. Uključuje mnoge funkcije, na primjer: postavljanje mnogih parametara, uređivač svojstava, SEO optimizacija, omogućava vam da dodate meta opis, ključne riječi i još mnogo toga na stranicu. Dodatak ima pro verziju sa proširenom funkcionalnošću.
Graditelj odredišne stranice
Dodatak za kreiranje odredišne stranice. Povećava nivo saobraćaja prilagođenog pretraživaču, omogućava vam da upravljate svim kreiranim stranicama sa jednog mesta.
Bulk City Landing Page Creator
Ovaj dodatak dozvoljava kreirajte odredišnu stranicu za bilo koji grad posebno, mijenjajući naslov s njegovim imenom. Ovo se takođe naziva geografsko ciljanje. Može sačuvati postavke roditeljske stranice, predložak, naslove i sadržaj stranice. Ukupan broj stranica će biti zabilježen kao lista po nazivu grada ili države. Unatoč činjenici da dodatak nije ažuriran dugo vremena, on je jedinstven po svojim mogućnostima.
Za kreiranje stranice u WordPressu kojoj su potrebni stupci ili inline blokovi sa widgetima, u prošlosti smo koristili kratke kodove. To nam je dalo priliku da napravimo ispravan raspored blokova sa različitim vrstama sadržaja na cijeloj stranici. Pritom nas gotovo ništa nije ograničavalo, ali je ipak bilo krajnje nezgodno, unatoč odličnim rezultatima i lijepo dizajniranim stranicama stranice, a uz to je oduzimalo i dosta vremena.
Sada postoji zgodan alat - Dodatak za izgradnju stranica, koji je preuzeo organizaciju ovog procesa i uvelike nam pojednostavio rad kreiranjem novih materijala u WordPress-u.
Nema toliko besplatnih dodataka Page Builder, ali ih ima dovoljno da izaberemo onaj koji smatramo najprikladnijim. Vrijedi napomenuti da većina vrhunskih WordPress tema dolazi s vlastitim dodatkom za izgradnju stranica. Ali danas ćemo razmatrati samo slobodne.
Besplatni dodaci za izgradnju stranica
Lista dodataka, kao što sam već naveo, prilično je kratka:
Princip uređaja i rada sa bilo kojim dodatkom Page Builder je vrlo sličan, tako da se neću zadržavati na karakteristikama svakog dodatka posebno. Primjer će sadržavati dodatak Page Builder by SiteOrigin.

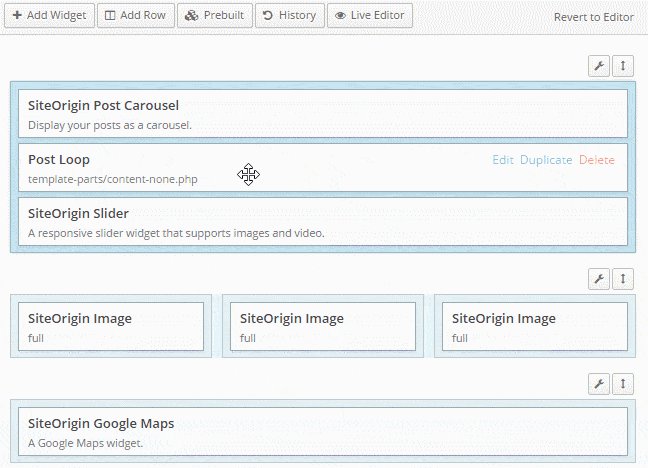
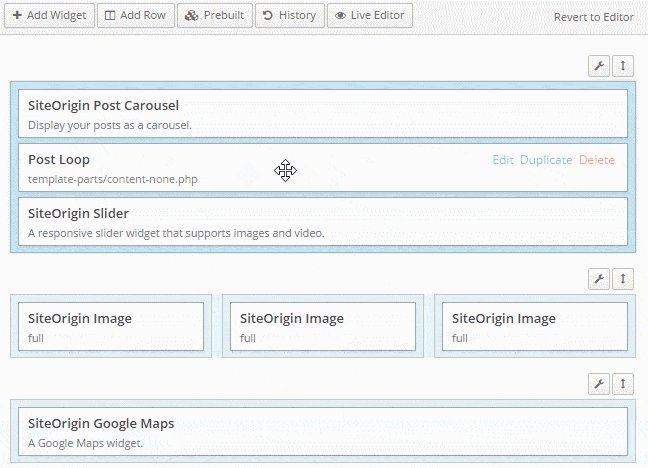
Početak rada s dodatkom Page Builder by SiteOrigin
Gore lijevo - dva dugmeta-ikone (1-plus i 2-tri okomite pruge).
- Klikom na plus možete odabrati widget (tekst, sliku, video, kartice, galeriju, itd.).
- Klikom na pruge - možete odabrati broj kolona.
Morate početi odabirom broja kolona. Odabirom - dobijamo polje u koje sada možete dodati widgete. Dodatak Page Builder by SiteOrigin podrazumevano ima dve kolone, tako da nije neuobičajeno da moram da popravim 2 sa 1.
Ako ste dodali dvije ili tri kolone, potrebno je da kliknete na plavo polje u koje ćete dodati widget (postat će malo svjetliji, aktivirat će se) i zatim odabrati widget klikom na znak plus. Ako ste slučajno zaboravili da odaberete polje, tada će vaš widget biti dodan u najviše polje. Samo ga prevucite odakle vam treba.
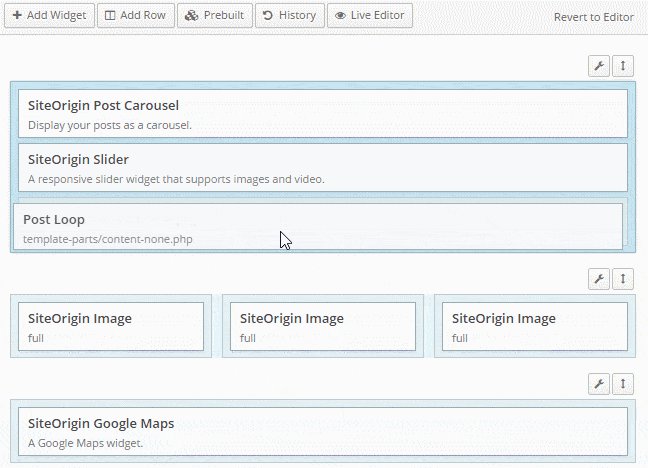
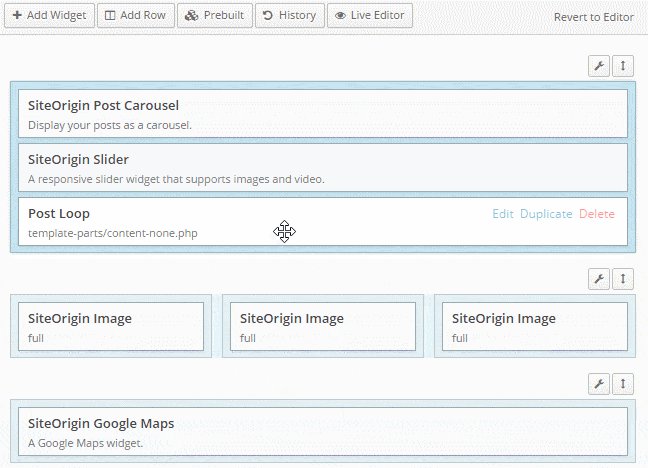
Ne morate svaki put kliknuti na znak plus ako u blizini imate blok sa istom vrstom sadržaja. Na svakom bloku widgeta nalaze se tri linka sa desne strane: Uredi - Dupliraj - Izbriši.
Kliknite Dupliciraj i dobit ćete kopiju bloka. Nakon toga povucite na polje koje vam je potrebno, kliknite - Uredi i uredite sadržaj bloka. Pritiskom na Delete izbrisat ćete nepotreban blok.
zaključci
Naravno, u početku ćete se morati naviknuti na Page Builder, ali onda ... nećete požaliti ni na trenutak što ste instalirali ovaj dodatak i naučili kako ga koristiti. I dalje ćete moći da koristite bilo koju vrstu kreiranja sadržaja - tekstualni, vizuelni i Page Builder. Međutim, za svaku konkretnu stranicu (objavu) morat ćete odabrati ili prva dva načina kreiranja stranice ili Page Builder, to je jedina "nepogodnost".
Ako i dalje imate pitanja, pogledajte recenziju ažuriranog dodatka u članku:
ili pitajte u komentarima.




