Google analytics wordpress код отслеживания. Плагин Google Analytics for WordPress. Как зарегистрироваться с Гугл аналитикс
Вывести ресурс в топ поисковых систем без анализа данных систем веб-аналитики практически невозможно. С помощью или Гугл Аналитики вы поймёте, кто посещает ваш сайт, по каким запросам приходят пользователи и какую информацию на нём ищут. Чтобы начать собирать статистику, создать новый счётчик аналитики и установить его код на все страницы сайта. Но если требуется установка Google Analytics на WordPress или любую другую , то код необходимо интегрировать в файл шаблона.
Счётчик Гугл Аналитики можно установить на сайт с ВордПресс тремя способами:
- Отредактировать файлы с помощью FTP.
- Добавить код в шаблон через админ-панель.
- Установить плагин.
Первые два способа не подойдут начинающим вебмастерам, так как существует большая вероятность допустить ошибку и «всё сломать» — . Вместо манипуляций с кодом, быстрее, проще и удобнее использовать плагины. Для этого нужно войти в админ-панель сайта, перейти в раздел «Плагины», кликнуть по кнопке «Добавить новый» и выбрать нужный модуль. После активации плагина вы получите доступ к статистике ресурса.
5 лучших плагинов Google Analytics для WordPress
Владельцы сайтов на WordPress в списке плагинов смогут найти около десятка модулей сервиса Google Analytics. Рассмотрим особенности наиболее скачиваемых плагинов и процесс их установки.
Google Analytics Dashboard for WP (GADWP)

Один из самых популярных плагинов Гугл Аналитики на сегодняшний день - более 1 млн скачиваний. Разработан компанией MonsterInsights, LLC. Совместим с версиями CMS WordPress от 3.5 до 4.9.8.
Модуль предоставляет вебмастерам доступ ко всем функциям сервиса аналитики. Вам не придётся переключаться между вкладками - со всеми отчётами можно будет ознакомиться в админ-панели сайта.
Скачать плагин можно на официальном сайте разработчика или найти в каталоге плагинов админ-панели сайта. Чтобы установить модуль из каталога, кликните по кнопке «Установить», а затем - по кнопке «Активировать». В левом меню появится раздел «Google Аналитика».

После клика по разделу откроется окно с настройками. Кликните по кнопке «Авторизация плагина», получите код доступа.

После ввода кода откроется окно с общими настройками.

Второй по популярности плагин Гугл Аналитики для сайтов на Вордпресс. Разработан компанией ShareThis Inc. Совместим с CMS версий от 3.8 до 4.9.8.

Плагин предоставляет вебмастерам доступ ко всем функциям сервиса аналитики в админ-панели сайта. У модуля есть уникальная функция - «Трендовый контент». Она формирует список контента, который привлёк максимальное количество трафика. С помощью этой функции вы сможете понять, какие материалы вызывают больший отклик у аудитории сайта. Для «Трендового контента» можно подключить уведомления по email, чтобы отслеживать всплески активностей публикаций.
Простой плагин Гугл Аналитики от американского разработчика Джеффа Старра. Совместим с CMS версий от 4.1 до 4.9.8. Плагин можно найти и в каталоге админ-панели по соответствующему запросу.

Модуль аналитики простой в использовании. Позволяет отслеживать статистику по отдельным страницам или всему сайту. Анализировать данные придётся через интерфейс Google Analytics.
Платный плагин Гугл Аналитики для Вордпресс. Разработан компанией WebDorado. Совместим с CMS версий от 3.9 до 4.9.8.

У плагина есть четыре типа лицензий - Personal, Business, Developer и Google Analytics Premium. Стоимость подписки - от 30 до 99$. Лицензия действует от 6 до 12 месяцев. В зависимости от типа лицензии варьируется набор возможностей. Например, Personal позволяет подключить только один домен и отслеживать по нему статистику в течение полугода. Владельцы лицензий Google Analytics Premium могут подключить неограниченное количество доменов, воспользоваться набором дополнительных платных плагинов компании. Перед покупкой лицензии можно протестировать функции плагина на демо-аккаунте.

Большим преимуществом плагина является адаптивный дизайн. Анализировать отчёты Гугл Аналитики можно как с десктопа, так и со смартфона.
Бесплатный плагин от швейцарских разработчиков. Совместим с CMS версий от 3.0 до 4.9.8.

После установки и активации плагина нужно указать номер счётчика и сохранить настройки. Модуль позволяет отслеживать всю статистику по ресурсу без учёта собственных посещений. При желании можно подключить Google Tag Manager.
Плагины Гугл Аналитики избавят вас от необходимости вносить изменения в код сайта. Не забывайте периодически обновлять расширения, чтобы получать корректные статистические данные по ресурсу.
Google Analytics позволяет владельцам сайтов узнать больше об их посетителях — сколько их, откуда они, что они ищут, какие страницы они просматривают и многое другое. Google Analytics легко установить на любой сайт на WordPress, но есть некоторые нюансы.
Установить Google Analytics на WordPress можно несколькими способами. Самый простой и верный вариант — это использовать один из многочисленных плагинов для Google Analytics в официальной директории WordPress.org.
Плагины для Google Analytics в WordPress
Самым популярным плагином в этой области являеются , написанный известным автором Joost de Valk (Yoast). На данный момент этот бесплатный плагин уже скачали почти пять миллионов пользователей WordPress.
После его установки и активации, в настройках плагина вы сможете выполнить авторизацию с помощью вашего аккаунта Google, и плагин вам позволит выбрать один из ваших профилей Google Analytics. Вы также можете ввести ваш Tracking ID самостоятельно, который вы найдёте в настройках профиля на сайте Google Analytics.
Данный плагин имеет ряд дополнительных настроек, например возможность отслеживать исходящие ссылки и скачивания, отслеживание ресурсов на поддоменах, запрет отслеживания для вошедших пользователей или администраторов, и многое другое.
Если по какой-либо причине вам не подошёл плагин Google Analytics for WordPress, советуем рассмотреть второй по популярности плагин Google Analyticator . Он так же позволяет подключить код Google Analytics используя вашу учётную запись Google, и имеет ряд дополнительных настроек.
Пишем собственный плагин для Google Analytics
Данный метод часто является предпочтительным для разработчиков WordPress. Для тех, кто не боится писать код на PHP, и тем, у кого нет необходимости иметь полноценный пользовательский интерфейс для управления счётчиком и прочими настройками. Плагин достаточно простой:
/** * Plugin Name: My Google Analytics */ function my_google_analytics() { ?>
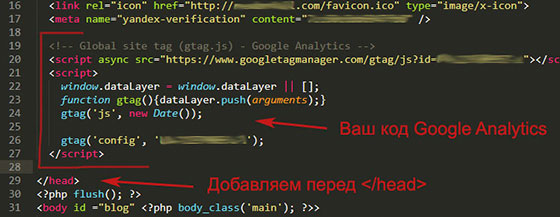
Вместо «ваш код Google Analytics» необходимо вставить тот код, который вам предлагает сайт Google Analytics при настройке профиля вашего веб-сайта. После активации данного плагина, он будет вставлять ваш код на каждой странице в разделе
. Если вы предпочитаете вставить код счётчика в подвале вашего сайта, используйте событие wp_footer вместо wp_head .Google Analytics в настройках темы WordPress или header.php
Многие темы для WordPress (особенно «премиум») имеют собственный раздел с настройками, и часто подобные темы включают в себя настройку счётчика Google Analytics. Мы не рекомендуем пользоваться подобной опцией по одной простой причине — ваш счётчик перестанет работать когда вы смените тему оформления в WordPress.
На первый взгляд это совершенно не страшно — вы ведь сможете снова настроить Google Analytics в вашей новой теме, если она имеет подобную опцию, но в большинстве случаев пользователи не так часто меняют внешний вид, поэтому при смене темы оформления, про аналитику очень легко забыть.

А вспоминается это тогда, когда мы видим, что за последние двое суток к нам на сайт не зашёл ни один пользователь, тогда и возникает паника, а данные за последние два дня уже не вернуть.
Похожая ситуация возникает тогда, когда мы используя редактор файлов в WordPress (или с помощью FTP) вставляем код Google Analytics напрямую в файл header.php или footer.php. Этот вариант ещё хуже предыдущего, поскольку наш код аналитики пропадёт не только при смене темы оформления, но и при обновлении текущей темы WordPress.
В заключении хотелось бы отметить, что плагин для Google Analytics не влияет на производительность вашего сайта, ровно так же как и сам код счётчика. Здесь на WP Magazine мы пользуемся плагином Google Analytics for WordPress и всем его рекомендуем. Если у вас возникли вопросы или проблемы при работе с Google Analytics и WordPress, оставьте комментарий и мы обязательно поможем вам разобраться.
Нам нужна директория с активным в данный момент шаблоном: wp-content/themes/имя_темы (в примере это playbook). В ней находите header.php и копируете его на свой компьютер. Затем открываете файл для редактирования — можно выбрать любой редактор кода Notepad++, Sublime или обычный Notepad.
Вам надо добавить Google Analytics в WordPress страницу перед закрывающимся тегом как-то так:

Теоретически, на этом процесс интеграции счетчика считается завершенным. Чтобы проверить все ли правильно вы установили, возвращаетесь в сервис аналитики, открываете «Отчет» — «В режиме реального времени» и смотрите есть ли какие-то посетители. При этом можете сами зайти на сайт и убедиться в том, что система вас видит.
Дабы полностью раскрыть сегодняшнюю тему рассмотрим настройку WordPress плагина Google Analytics, который позволяет заменить ручную интеграцию кода. Кроме того, он добавляет в админку множество разных функций и отчетов — вам не нужно будет заходить в сам веб-сервис дабы узнать информацию о статистике.

Модуль Google Analytics Dashboard for WP имеет более миллиона загрузок и является одним из самых скачиваемых в Вордпресс. Упоминание о его разработчиках в качестве партнеров я нашел на официальном сайте Google Analytics, — думаю это хороший признак. Также у данного решения весьма хорошая оценка, не смотря на большое число доработок.
После активации плагина у вас появится новый раздел Google Аналитика в WordPress админке с несколькими пунктами:
- Общие настройки — привязка своего аккаунта Google Analytics к текущему сайту.
- Бекэнд — параметры отображения статистики внутри системы.
- Фронтэнд — можно показывать отчеты прямо на страницах проекта (актуально если вы не у пользователей).
- Код отслеживания — набор разных дополнительных опций аналитики.
- Ошибки и отладка (если что-то пошло не так).
Процедура авторизации
Первым делом для работы вам нужно пройти авторизацию:
- Она выполняется в разделе модуля «Общие настройки» — переходите туда.
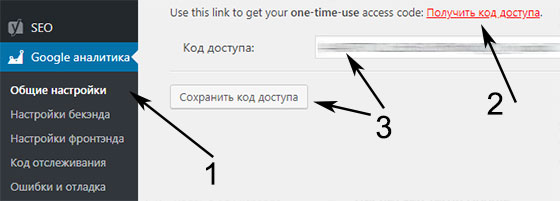
- Кликаете по кнопке «Авторизация плагина», после чего появится следующая страница:

- Здесь нажимаете на ссылку «Получить код доступа» — в браузере откроется запрос на предоставление доступа к вашему аккаунту в Google Analytics. Подтверждаете его и затем увидите специальный код.
- Вставляете его в соответствующее поле (см. скриншот выше) и жмете «Сохранить».
- Если сделали все правильно, увидите список подключенных площадок в Analytics, из которых следует выбрать нужный вам сайт. Еще раз сохраняете все изменения.
Возможности GADWP
Теперь вы сможете редактировать настройки в WordPress плагине Google Analytics непосредственно в админке. Советую пройтись по всем пунктам модуля. По умолчанию в Консоли появится новый виджет статистики:
Здесь можно:
- выбрать тип статистики — обычная аналитика или Tag Manager.
- включить отслеживание событий: загрузки, ссылки/телефона, партнерские линки, скролинг и т.п.
- задать пользовательские определения: категории, дату, автора постов, ключи и др.
- ограничить работу для некоторых .
- указать расширенные параметры Google Analytics.
- подключить Accelerated Mobile Pages (AMP) или Ecommerce плагин.
В общем, данный модуль пригодится не просто чтобы установить Google Analytics на сайте WordPress, но и позволит вам задавать множество разных опций статистики не покидая WP админку.
Итого. Есть и другие методы интеграции аналитики в WordPress, например, достаточно часто поле вставки кода встречается в настройках продвинутых шаблонов. Если у вас именно такая тема — смело юзайте эту фишку. Также есть решение через сниппеты в functions.php.
Что касается двух рассмотренных вариантов, то подойдет любой. В принципе, работать с плагином удобно. Во-первых, не нужно повторно добавлять код отслеживания после внесения каких-либо изменений в сервисе. Во-вторых, вам не придется еще раз проходить данную процедуру при смене макета, т.к. модуль остается при этом включенным. С другой стороны, установка Google Analytics в WordPress максимально простая процедура, и зачастую нет смысла активировать для нее отдельный плагин.
А вы ставите GA у себя на сайте или предпочитаете Метрику? Хотите что-то дополнить по теме или спросить?
Как установить Google Analytics на сайт WordPress — есть несколько способов решения этого вопроса. В прошлой статье я уже рассказывал о том как добавить код счетчика Яндекс метрики на сайт. Google Analytics подключается к WordPress, практически аналогичными методами. Стоит заметить, аналитика Google достаточно серьезно внедрена во многие плагины WordPress и даже темы. Это отличает ее от Яндекс метрики и дает нам возможность быстро ее подключить на сайте. Приступим!
Содержание статьи:
Как установить Google Analytics на WordPress плагин для подключения кода счетчика
Одним из распространенных способов установки счетчика аналитики на сайт, является внедрение его с помощью плагина. Сделать это достаточно просто, установите плагин Google Analytics.
- Зайдите во вкладку плагины.
- Нажмите на «Установить плагин».
- После введите название плагина в поисковой строке.
- Установите первый вариант из выдачи поиска.
- Активируйте плагин для последующей вставки кода.
Так выглядит окно описания возможностей этого плагина. Следующим действием будут активация Вашего профиля в Гугл, для последующей привязки кода отслеживания.
После того как Вы авторизуетесь и активируете возможности плагина, Вам будет дана возможность вставить код отслеживания на сайт. Хочется отметить, что это не совсем эффективный вариант вставки кода счетчика. Причина дополнительный установленный плагин, который будет нагружать Ваш сайт.
Как подключить Google Analytics к сайту WordPress с помощью премиум темы
Этот вариант вставки кода отслеживания на сайт WordPress, является наиболее безопасным и правильным. Преимущества доступны только обладателям платных тем, которые должны поддерживать данную функцию в настройках темы. Слава Богу что большинство платных шаблонов тем, поддерживают вставку кодов через настройки.
- Зайдите в настройки Вашей активной премиальной темы.
- Найдите раздел например: вставка кода, подвал, счетчики.
- Именно в окне с таким названием, можно вставить скопированный код счетчика Google Analytics.
- После этого сохраните настройки.
Как видите этот вариант самый простой и эффективный. Нет дополнительной нагрузки на сайт, код внедряется в правильное место.
Как добавить код Google Analytics на сайт WordPress при помощи файла footer.php

Этот способ подойдет обладателям бесплатных шаблонов тем, а также для тех, кто не хочет ставить дополнительный плагин. Таким образом можно вставлять любой необходимый Вам код.
- Выполните подключение к сайту с помощью ftp клиента.
- После этого откройте директорию wp-content и themes.
- Зайдите в папку Вашей активной темы.
- Откройте файл подвала сайта footer.php.
- Добавьте сгенерированный код в низ файла, за функцией отображения авторства.
- Сохраните файл.
- Затем следует открыть сайт, и проверить корректность отображения счетчика.
- При необходимости можно перемещать код, на ваше усмотрение в то место подвала, где Вам удобно его размещение.
Для визуального понимания, рассмотрите примеры изображений ниже:
Все эти действия выполнить совсем несложно, времени это занимает минуты. А результат будет работать на вас все время. Пользуясь последними двумя вариантами, можно вставлять на свой сайт все необходимые коды отслеживания. Если у Вас есть вопросы, пишите их в комментариях или в личку.
Google Analytics - это самая продвинутая система статистики и аналитики для вашего сайта в интернете. Посещаемость сайта, источники входа на сайт, самые популярные страницы сайта, среднее время просмотра сайта и масса других важных параметров - все это доступно в Google Analytics.
Чтобы подключить Google Analytics к сайту на WordPress, необходимо добавить специальный трекинг код Google Analytics для сайта. Хотя сегодня практически у каждого уже есть готовый аккаунт в Google, многих отпугивает эта процедура или кажется сложной.
Но поверьте, в этом нет абсолютно ничего сложного. Добавить код и начать пользоваться Google Analytics можно за 10 минут. В этом уроке мы простым языком постараемся объяснить, как добавить трекинг код Google Analytics на WordPress сайт.

Где найти свой трекинг код Google Analytics?
Добавить трекинг код на сайт можно несколькими способами. Но для начала нужно узнать этот самый код.
Конечно же, для этого нужно зайти на страницу Google Analytics . Если у вас уже есть Google Analytics аккаунт, нужно просто войти в систему:

Если у вас еще нет аккаунта Google Analytics, то все равно нажмите Sign In , и следуя подсказкам на экране вы сможете создать его очень быстро. Сразу после создания аккаунта Google покажет на экране вашу информацию и Tracking ID.
Или если у вас уже есть аккаунт Google Analytics, просто перейдите в настройки Admin → Tracking Info → Tracking Code :

Нужная нам информация состоит из двух частей:
- Tracking ID - ваш уникальный идентификатор в Google Analytics
- Tracking Code - код вставки, который нужно добавить на сайт (содержит Tracking ID)

Скопируйте Tracking ID и код вставки, сейчас нам это все пригодится.
1. Добавляем код вручную
Этот метод самый простой и быстрый. Вам нужно добавить трекинг код в файл header.php вашей активной темы на WordPress.
Перейдите в меню Внешний вид → Редактор и выберите для правки Заголовок (header.php) . Вставьте скопированный трекинг код прямо перед закрывающимся тегом :

2. Добавляем код с плагином Insert Headers and Footers
Хотя ручной метод и считается самым простым, у него есть недостаток. Внесенные таким образом изменения пропадут, если вы обновите тему оформления или перейдете на другую тему.
Поэтому альтернативный метод - это добавить код вставки Google Analytics через плагин. Для этого вполне сгодится бесплатный плагин Insert Headers and Footers :

После установки и активации плагина перейдите в меню Настройки → Insert Headers and Footers . Вставьте скопированный трекинг код Google Analytics в блоке Scripts in Header и нажмите Сохранить:

3. Добавляем код с плагином Analytics Cat
В отличие от предыдущего плагина, плагин Analytics Cat специально заточен под Google Analytics и обладает некоторыми преимуществами.

Во-первых, как и в случае с Insert Headers and Footers, вы будете защищены от потери трекинг кода при смене темы оформления.
Во-вторых, плагин Analytics Cat позволяет исключить вас как пользователя из слежки со стороны Google Analytics. Ведь вы будете часто сами заходить на свой сайт, обновлять плагины в админке и так далее, зачем пополнять статистику в Google своей собственной активностью на сайте?
Для настройки плагина достаточно указать только лишь Tracking ID , копировать весь трекинг код не нужно.
После активации плагина просто перейдите в меню Настройки → Google Analytics Manager и вставьте свой Tracking ID. А в следующем поле вы можете указать роли пользователей, которые не будут отслеживаться со стороны Google Analytics:

4. Просмотр статистики Google Analytics в админке wordpress
В качестве бонуса предлагаем вам бесплатный плагин , с помощью которого вы сможете смотреть статистику Google Analytics прямо в админке своего сайта.

Конечно, вы не увидите все детали и подробности, как на сайте Google Analytics, но у вас под рукой всегда будет базовая информация о посещаемости сайта, и вам не придется долго разбираться с мудреным и перегруженным интерфейсом Google Analytics. Для кого-то и этого будет достаточно.
После установки и активации плагина вам нужно будет перейти в админке WordPress в меню Google Analytics и дать плагину разрешение собирать данные из сервиса Google Analytics, нажав кнопку Authorize Plugin :

Cледуйте подсказкам, чтобы связать плагин с вашей учетной записью Google Analytics. После этого перейдите в настройках плагина в меню Google Analytics → Tracking Code и настройте свой трекинг код.
После сохранения настроек вы сможете видеть отчеты и базовую статистику из Google Analytics прямо в консоли WordPress.
Есть еще два плагина для WordPress, которые делают то же самое: это Google Analyticator и Analytify .
Итоги
Мы показали вам несколько способов как легко добавить трекинг код Google Analytics на WordPress сайт.
Ручной метод самый быстрый и простой. Добавить код в header.php займет 1 минуту.
Но если вы не хотите потерять трекинг код при смене темы оформления, попробуйте плагин Insert Headers and Footers или Analytics Cat .
Если вы хотите смотреть базовую статистику Google Analytics у себя в админке WordPress, используйте плагины Google Analytics Dashboard for WP , Google Analyticator или Analytify .