Перелистывание страниц. Секреты и техника качественного эффекта листания страниц. Как показать разные изображения для разных устройств
Компьютерные технологии глубоко проникли в нашу жизнь. Каждое действие, которое мы делаем с помощью компьютеров, сопровождается работой специальных приложений. Даже ярлыки, которые мы сохраняем на рабочем столе, обрабатывает специальная программа. Многие из нас уже сегодня, беря в руку ручку, ловят себя на мысли, что постепенно забывают, как писать.
Что-то подобное происходит и с книгами. Все меньше остается таких людей, которые читают бумажные книги. Гораздо проще читать электронные книги, которые значительно дешевле бумажных или же и вовсе доступны для бесплатного скачивания.
Если вы принадлежите к представителям старой школы и читаете бумажные книги, подписываетесь на газеты и просматриваете сайты любимых изданий в интернете, возможно, для вас привычней было бы, чтобы любимый проект был в удобной и более знакомой вам форме. PageFlip (перелистывание страниц) эффект - имитация книг. Ниже вам будут представлены некоторые уроки, плагины и примеры с использованием эффекта PageFlip. Итак, давайте разберемся с некоторыми плагинами.
Плагины
jQuery плагины с эффектом перелистывания страниц подойдут для сайтов с большим количеством текста и изображений. Вместо однообразного и скучного отображения текстов, ссылок и изображений на страницах сайта, с эффектом перелистывания страниц вы сможете сделать презентацию проекта более интерактивной и анимированной.
Этот плагин позволит вам встраивать публикации, созданные с помощью FlippingBook Publisher и FlippingBook Online, одним шагом без внесения изменений в код.
Easy Flip Flip – это плагин, с которым вы сможете создать виртуальный журнал в несколько кликов.

3D FlipBook – это программа просмотра PDF или WordPress плагин, который позволяет просматривать изображения, PDF-файлы или HTML-файлы в виде перелистывания.
 ***
***
A Page Flip Book для WordPress – это самый простой способ управлять виртуальными 3D-книгами, которые вы можете просматривать с помощью мыши.
Вы также можете выбрать фоновое изображение или текстуру, если вам это нужно.

Photo Book Gallery позволяет создавать адаптивные флип-книги из изображений. Вы можете настроить свои книги с помощью набора параметров. Плагин прост в использовании и отлично работает на мобильных устройствах.

GoWorks Flip Clock отображает на ваших страницах и сообщениях элегантные ретро-флип-часы. Плагин идеально подходит для привлечения внимания к важной информации, имеет привлекательный визуальный эффект.

Учебник о том, как создать полноэкранный макет PageFlip с использованием BookBlock. Идея состоит в том, что доступ к контенту сайта в виде книги осуществляется через выдвигающуюся боковую панель меню.

Учебник представляет чистый CSS и рамку 3D Page Flipping.
Преобразовать можно с помощью специального кода:
1
-
2
- Page 1 3
- Page 2 4
- Page 3 5
В настоящий момент Page Flip с использованием анимации CSS3 работает в Safari и iPhone.
Этот урок проведет вас через весь процесс создания собственного эффекта перелистывания страниц с помощью JavaScript.

Джо Ламберт проведет вас через процесс создания потрясающего эффекта оформления страниц сайта с галереей изображений.

В этом уроке вы узнаете, как создать круг с ручкой, которая открывается при нажатии на нее, создавать реалистичные 3D-эффекты и перелистывать страницы с помощью CSS 3D преобразований и теней.
Сodrops — это самый лучший блог по веб дизайну. На нём всегда можно найти много самых креативных вещей для веб дизайнера. Огромным плюсом является то, что ещё и рассказывают как прикрепить или сделать тот или иной эффект. Он очень популярен за рубежом, но почему то не столь сильно в русском интернете. В общем очень полезный сайт для дизайнера, там можно получить кучу вдохновения и много чему научиться, так как там действительно продвинутые CSS уроки.
Сегодня я Вам хочу представить 15 классных уроков с этого чудо сайта. Всё «фишки» совершенно бесплатны и Вы их с лёгкостью сможете скачать. Ну а сейчас давайте подробнее.
Так же Вам будут интересно вот это:
Динамическая сетка с красивой анимацией
Это отличное решение для расположения Ваших блоков на сайте, так же эту сетку можно с лёгкостью использовать для изображений. Сделана эта сетка на чистом CSS.
Как сделать классные эффекты для картинок при наведении на CSS
В этом уроке рассказано как сделать супер эффекты при наведении на изображении. В примере есть целых 7 совершенно разных примеров, а так же инструкция, как сделать данное чудо на CSS.

Отличные кнопки с красивым эффектом на CSS
Множество примеров CSS кнопок с замечательным эффектом при наведении, эти кнопки по желанию можно изменить под Ваш вкус.

Как сделать пианино
Отличный урок, в котором рассказывается как сделать для сайта самое настоящее электронное пианино.

Красивый эффект при наведении для иконок
В этом уроке есть 9 примеров, которые имеют разные стили при наведении на иконки, смотрится всё очень стильно и современно. Например эти эффекты Вы можете свободно использовать для иконок социальных закладок на сайте.

Эффектное перелистывание для блока
Тут Вы узнаете как сделать с помощью CSS эффектное перелистывание для блока. Так же присутствует целых совершенно разных 5 примеров.

Крутые примеры использования CSS анимации
Здесь 4 примера, которые подробно показывают на что способна CSS анимация.

Необычная форма поиска
Например я такого ещё не видел, например, Вы хотите поесть в ресторане, соответственно Вы ищете желаемый ресторан в Гугле, вписываю в поле поиска желаемое место. А теперь посмотрите как это можно реализовать на много креативней и удобней.

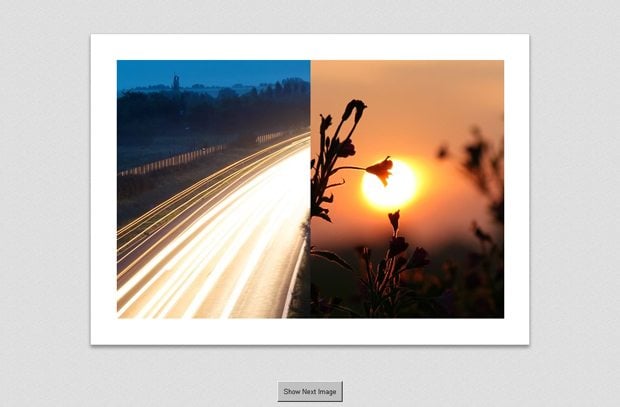
Как показать разные изображения для разных устройств
Тут Вы узнаете как реализовать показ разных картинок, в зависимости от того на каком устройстве просматривают Ваш ресурс.

Делаем адаптивное меню с поддержкой Ретина дисплеев
Отличный урок, в котором Вы узнаете как сделать красивое и адаптивное меню на CSS с поддержкой Ретина экранов.

Несколько CSS эффектов перелистывания для страниц
Красивые эффекты, с помощью которых можно реализовать полноэкранное перелистывание страниц

Здравствуйте, Николай Евгеньевич! Если я всё правильно поняла, то нужную вам программу вы можете найти по ссылке http://luxedition.ru/ . На этой странице есть возможность посмотреть демо-версию программы онлайн, скачать демо-версию или же купить саму программу. При этом предлагается несколько вариантов оплаты. Надеюсь, вы найдете удобный для себя способ и будете наслаждаться возможностями программы.
Программа называется FlippingBook PDF publisher. Данное программное обеспечение представляет из себя конвертер *.PDF файлов в электронную публикацию с эффектом перелистывания, листания страниц с большим количеством функций и настроек. В основном большинство примочек в программе внедрялись по просьбам пользователей, что позволило добиться максимально удобного интерфейса и функционала. Программа FlippingBook PDF publisher позволяет создавать электронные публикации на основе технологии Adobe Flash с реалистичным эффектом перелистывания, листания страниц.
FlippingBook PDF publisher можно использовать для разнообразных задач. Например, для создания презентации в таком виде, к которому у нас в стране еще не привыкли, что в конечном итоге позволит вам показать свою креативность в принятии решений (очень ценится работодателями). Или предоставлению пользователям интернета своей информации, например, электронных журналов, каталогов, отчетов в виде электронной публикации с эффектом перелистывания, листания страниц, что так же позволит выделиться на фоне серых и стандартных сайтов с информацией.
Либо, в случае, если это не то, что вам нужно, попробуйте обратить внимание на эту ссылку http://freesoft.ru/get.html?ident=1629&id=5838&file=setup_bookshelf__rus.exe или на эту http://www.softring.ru/catalog/texts/e_book/bookshelf/. На этих страницах представлена программа под названием Bbookshelf (книжная полка). Программа для чтения текстов - показывает обычные текстовые файлы в виде раскрытой книги. Имеется широкий выбор стилей оформления страниц - можно изменять размер и цвет шрифтов, разметку страниц, цвет бумаги и оформление подкладки. Удобная навигация допускает перелистывание страниц простым щелчком, а поиск позволяет с легкостью ориентироваться внутри текста. Кроме того, допустима организация книг в виде книжной полки, что позволяет как легко возвращаться к прочитанным книгам, так и открывать их в том самом месте, где вы остановились.
Читает Zip, RAR архивы, разговаривает, скроллируется, редактируется. Можно использовать словарь для облегчения чтения иностранных текстов.
Если и это не то, что надо посмотрите здесь http://freesoft.ru/?id=79678 . Программа Listalka 6.1 - Скрипт Listalka (JS) - это готовая основа короткого сайта. Он предназначен для перелистывания текста (включая изображения и таблицы) без прокрутки html-страницы (текст предварительно разделите div-ами). Применив скрипт Listalka в html-документе, вы будете пролистывать его текст как страницы в книге, что дополнит прежний способ просмотра (прокрутка) новой возможностью (листание). Скрипт подгружает html-страницы в главный документ без его переоткрытия. Дополнительная возможность: закладки-табы.
Надеюсь, мои советы вам помогут. Удачи!
- Перевод
Техника листания страниц уже несколько лет присутствует во Flash. Тем не менее, не все реализации одинаковы. Обычно, качественные компоненты для эффекта листания страниц, которые можно купить, значительно отличаются от тех бесплатных руководств, которые вы найдете онлайн. Самое большое отличие заключается в диапазоне движения для уголка страницы. Большинство бесплатных руководств предлагают фиксированный радиус пути вместо использования более широкого диапазона движения. Другими словами, не имеет значения куда вы потяните мышкой страницу, уголок всегда будет двигаться по одной и той же кривой от одной стороны до другой. Математика для такой техники достаточно проста и варианты ее реализации можно найти повсюду. Любопытно, что качественные компоненты с эффектом листания страниц позволяют использовать значительно больший диапазон движений, что позволяет достичь эффектов гораздо большего качества. И о том как этого достичь никто не говорит!
Листание страниц для Silverlight
Сегодня мы займемся объяснением математической реализации качественного эффекта листания страниц для Silverlight. Реализация на Silverlight, которую можно посмотреть выше [в статье приложено видео, реализация на Silverlight доступна в блоге у автора ], была сделана с использованием тригонометрии, техники “clever masking” и небольшим эффектом «smoke and mirrors» для теней. Как и в большинстве моих статей, реализация эффекта разбита на механическую часть (математика) и на часть представления (трюки рендеринга). Так как Silverlight и Flash поддерживают механику маскирования, обрезания и трансформации по-разному, это руководство нацелено в основном на Silverlight-разработчиков. Тем не менее, математические секреты в технике листания страниц применимы и для разработчиков, которые делают интерактивные приложения на других языках, так как это руководство сфокусировано на объяснении механики перемещения для решения задачи.Шаг 1: следуй за мышкой, удерживая уголок
. [Скачать BlogPageFlipStudy01.zip ]PageFlipStudy01 устанавливает фреймворк для тех целей, которые нам нужны. Пожалуйста, ознакомьтесь с ним внимательно, так как следующие три стадии будут построены каждая друг над другом. Если вы откроете первый архив, то обнаружите решение всего с двумя элементами MainPage.xaml и Dot.xaml, которые созданы для визуализации переменных. Если вы посмотрите на код MainPage.xaml.cs, то обнаружите функция loaded() в основном занимается тем, что инициализирует переменные и устанавливает обработчики событий мыши. Вся логика происходит в цикле анимации CompositeTarget.Rendering(). Ключевые переменные перечислены ниже:
- M – позиция мыши, устанавливается событием MouseMove();
- F – последователь мыши, который позволяет нам упрощенно обрабатывать исходную позицию мыши;
- C – точка ограничения, которая определяет где уголок страницы должен быть;
- R1 – точка радиуса на ограничительной окружности, дуга которой определяет максимальную ширину разрешенную для страницы;
- SC – центр корешка;
- SB – низ корешка;
- EB – нижний правый угол.
Самая важная переменная на этом этапе – это наше подсчитанное ограничение corner (точка C выше). Я никогда не использую данные позиции от событий мыши напрямую, вместо этого, я создаю последователя (переменную follow ), которая облегчает получение позиции мыши. Тем не менее, для того, чтобы листание страницы работало, требуется точка ограничения (Constraint), которая указывает позицию уголка страницы, для того чтобы ограничить максимальную ширину страницы. Другими словами, линия SB > C не может быть больше чем линия SB > EB .
Шаг 2: добавление второго ограничения и определение критического треугольника

В оригинале вместо изображения - интерактивное SL-приложение. Перейдите на страницу оригинальной статьи, чтобы попробовать пример вживую. [Скачать BlogPageFlipStudy02.zip ]В PageFlipStudy02 мы добавляем дополнительное ограничение по радиусу R2 для того, чтобы определить максимальную дистанцию, на которую уголок страницы может быть отдален от верха корешка (точка ST выше). Другими словами, линия ST > C не может быть больше, чем линия которая соединяет ST и R2 . Ниже представлен код дополнительного ограничения для второго радиуса:
Теперь, когда точка уголка С ограничено по обоим радиусам, мы можем взяться за решение основной задачи: критического треугольника. Критический треугольник получается взятием точки пересечения биссектрисы угла SB с прямой СEB (точка T0). Перпендикуляр от этой точки даст точку T2 , а завершит треугольник точка T1 . Критический треугольник используется для управления как местоположением, так и вращением объекта страницы, кроме того, треугольник служит нам как определитель границ. Ниже код с подсчетом треугольника:
Вы можете поэкспериментировать с этим кодом для того, чтобы посмотреть как он влияет на конечный результат.
Шаг 3: добавление страницы и вращение угла

В оригинале вместо изображения - интерактивное SL-приложение. Перейдите на страницу оригинальной статьи, чтобы попробовать пример вживую. [Скачать BlogPageFlipStudy03.zip ]Самое значительно изменение в PageFlipStudy03 - это добавление элемента управления pageBack.xaml, который содержит необходимую для отображения графику. Если вы взгляните на элемент управления, вы заметите, что обе точки позиции и вращения элемента управления приходятся на ее точку нижнего левого угла. Это имеет значение, так как когда страница пролистана, уголок за который вы ее листали становится левым нижним. В MainPage.xaml.cs, позиционирование и вращение страницы вычисляется следующим образом:
Важной частью реализации является то, что угол определенный T2 и C определяет необходимое вращение страницы при перемещении мыши в точку С . Вы можете определить угол в радианах выполнив операцию Math.atan2() над переменными указанными выше. Получив значение тангенса вы можете установить угол вращения страницы в это значение после конвертации в градусы из радиан (умножив Math.PI/180.0). Таким образом страница при листании всегда будет пересекать T2 .
Шаг 4: Определение региона, который нужно показывать (Clipping Region)

В оригинале вместо изображения - интерактивное SL-приложение. Перейдите на страницу оригинальной статьи, чтобы попробовать пример вживую. [Скачать BlogPageFlipStudy04.zip ]На этой стадии, вы должны представлять себе всю логику требующуюся для правильного ограничения и вращения страницы. Последний важный шаг, тем не менее, состоит в определении вырезанного региона (clipping region), который так же будет являться частью анимации, для определения того, как какая часть страницы должна быть видима во время листания. Так как цель данного руководства состоит в демонстрации математического аппарата техники, я оставлю прямоугольник видимым для того, чтобы вы видели что же происходит на самом деле. Красный прямоугольник выше, который дает мне точки для вырезанного региона, был создан в зависимости от того, где находится T2 . Вы можете посчитать его местоположение и вращение следующим образом:
Когда мы захотим реализовать решение, объект красного прямоугольника использованный выше должен быть конвертирован в коллекцию сегментов фигуры (Path figure segments) с PathGeometry внутри, которая определит вырезанный регион для элемента управления страницы (поверьте мне, это проще сделать так, чем пытаться производить комплексное вращение на вырезанном пути). Хорошая новость состоит в том, что класс GeneralTransform в Silverlight позволяет сделать это очень легко:
И это все! Фиолетовый регион на картинке сверху, образованный пересечением синей страницы и красного прямоугольника определяет какая часть страницы должна быть видима во время листания страницы. Используя подсчитанные значения точек, вы можете конвертировать прямоугольник в правильные значения pathGeometry, которые позволят вырезать элемент управления страницы, создавая вид того, что страницы листается. Вся эта тригонометрия определяет математический аппарат эффекта качественного листания страниц. Имея эти знания, вы можете структурировать их, для того, чтобы добавить тени или добавить еще несколько страниц. Листание слева направо – это просто зеркальное отображение геометрии, а листание сверху вниз - это простое инвертирование. Я оставляю вам возможность поиграть с тенями и добавлением логики для обработки страниц. Получайте удовольствие!
type="text/javascript">yandex_partner_id = 66431;yandex_site_bg_color = "FFFFFF";yandex_ad_format = "direct";yandex_font_size = 1;yandex_direct_type = "horizontal";yandex_direct_border_type = "block";yandex_direct_limit = 2;yandex_direct_title_font_size = 3;yandex_direct_header_bg_color = "FEEAC7";yandex_direct_bg_color = "FFF9F0";yandex_direct_border_color = "FBE5C0";yandex_direct_title_color = "0000CC";yandex_direct_url_color = "006600";yandex_direct_text_color = "000000";yandex_direct_hover_color = "CC0000";yandex_direct_favicon = true;yandex_no_sitelinks = false;document.write(" ");
в фотошопе
Вы все, наверное, видели эффект перелистывания страниц альбома, журнала. Такого эффекта можно добиться во многих программах – Adobe After Effects, Sony Vegas, других программах видеомонтажа. Есть и специализированные программы, заточенные под этот эффект – например, FlipBook Maker.
Давайте сделаем подобный эффект перелистывания страниц в нашей любимой программе фотошоп.
К сожалению, много фотографий в эту анимацию поместить сложно (хотя и можно). Основная сложность заключается в том, что с увеличением количества кадров анимации в разы увеличивается вес файла и, соответственно, время открытия этого файла в браузере.
К примеру, я в своей работе использовал 8 фотографий (4 разворота) и на выходе получил GIF-файл весом 8,63 МБ при исходных размерах (1200х1000 пикс.).
При уменьшении размера картинки до 350х292 пикс. удалось снизить вес до приемлемых 291 КБ, хотя требования этого сайта – файлы не более 80 КБ. Именно по этой причине здесь представлен файл не лучшего качества.
Тем не менее, такие гифки тоже имеют место быть – вполне можно вписать на свой блок, сайт, страницу соцсети, к примеру, для привлечения внимания к своему портфолио.
Во всяком случае, выполнив этот урок, Вы гарантированно научитесь делать гифки любой сложности. Сложность урока – средняя, главное не запутаться в порядке размещения слоёв в кадрах анимации.
Приступим. Создайте новый документ (Ctrl+N) размерами 1200х1000 пикс. Поскольку демонстрировать гифку можно только на экране и в интернете, то разрешение файла достаточно 72 пикс/дюйм.

Перенесите на документ какой-либо из фонов (можете использовать из тех, что я приложил в конце урока). Инструментом перемещения расположите его так, как показано ниже. Оставьте сверху не менее 200 пикс. свободными для листания страниц, остальные поля одинаковые.

Щёлкните дважды по строке слоя, вызвав окно стилей слоя (или на значок «fx» внизу палитры слоёв). Применим к слою стили тиснение и тень:



Создайте новый слой, назовите его «стр.лев.» и поместите на нём шаблон, оставив со всех сторон одинаковые расстояния от краёв фона (используйте свободное трансформирование Ctrl+T)

Скопируйте слой (Ctrl+J), вызовите свободное трансформирование (Ctrl+T) > отразить по горизонтали. Переместите повёрнутый шаблон вправо, назовите слой «стр.пр.». Для удобства используйте направляющие.
Скопируйте стиль слоя с фона и вклейте его в слои с шаблонами (щелчок ПКМ по слою с фоном – «Скопировать стиль слоя» и также «Вклеить стиль слоя» на слое со страницей). Можно подкорректировать настройки по своему усмотрению.

Создадим полукольца крепления страниц. Но для начала вырежем дырочки на страницах.
Создайте поверх всех слоёв новый (Shift+Ctrl+N) слой - «дырки». Разместите направляющие посередине внутренних полей рамки шаблона, как показано на скриншоте.

Закройте на время видимость слоёв со страницами (нажмите на глазик). Берём инструмент кисть круглую, жёсткую, цвет чёрный. Настройте интервал рисования (F5 > Форма отпечатка кисти > Интервал) – я подобрал его в пределах 450%.

Зажав клавишу Shift, нарисуйте вертикальный ряд отверстий (по четыре хватит) на обоих полях страниц на слое «дырки». Зажав клавишу Ctrl, щёлкните по иконке этого слоя, загрузив выделение.

Перейдите на слой со страницей шаблона и нажмите клавишу Delete, снимите выделение. Проделайте тоже и со второй страницей шаблона. Слой «дырки» отключите, можно и вовсе удалить.

Создайте новый слой поверх всех (назовите «дуги»). Инструментом выделения овальная область, нарисуйте овал, как показано ниже. Щёлкните внутри овала ПКМ и выберите «Выполнить обводку». Цвет обводки – светло-серый, ширина – 10 пикселей.


Инструментом прямоугольного выделения выделите нижнюю часть овала и нажмите «Delete».
Щёлкните ПКМ по слою и выберите «Вклеить стиль слоя». Снимите выделение.

Скопируйте слой «дуга» три раза (Ctrl+J) и перетащите на каждый из них дуги в соответствии с отверстиями. Это удобно делать клавишей стрелка вниз при зажатой клавишей Shift (сдвигает на 10 пикс.).
Объедините слои с дугами и дырками в группу - «Дуги»

Настало время заняться фотографиями. Сделайте это раздельно для правой и левой стороны. Откройте в фотошопе фотографии, которые будут размещены на левой стороне альбома. Переместите их по одной в наш документ. Это удобно делать горячими клавишами. Открываете фотографию, нажимаете «Ctrl+A» (выделить всё), затем «Ctrl+C» (скопировать). Переходите на вкладку с альбомом, встаёте на слой «стр. лев.» и жмёте «Ctrl+V» (вставить). Так со всеми фотографиями. Объедините их в группу «Левые стр.».
Подготовим маску для левого шаблона. Отключите видимость слоёв с фотографиями. Перейдите на слой со страницей шаблона и инструментом выделения «Волшебная палочка» выделите всю внутреннюю часть рамки. Не забудьте про уголок внизу. Настройки инструмента:
Внутри выделения нажмите ПКМ и выберите «Сохранить выделенную область». В открывшемся окне выбираем канал – новый и даём имя каналу «Левые». Теперь наше выделение можно загрузить в любой момент, перейдя во вкладку «Каналы».

Дольше всё просто. Переходите на слой с первой фотографией, инструментом перемещения выровняйте фотографию по рамке (для удобства снизьте на время непрозрачность слоя). Перейдите во вкладку «Каналы», где внизу увидите слой с новым каналом «левая». Щёлкните по иконке этого слоя с зажатой клавишей Ctrl. Загрузится сохранённое нами выделение.


Перейдите обратно на слой с Вашей фотографией и добавьте ему маску слоя (значок внизу палитры слоёв)

Тоже проделайте с остальными фотографиями, дайте имена слоям, чтобы в дальнейшем не запутаться с кадрами анимации. Сгруппируйте слои в группу «Левые стр.»

Проделываем эти операции для правой половины альбома.
Вот как выглядит панель слоёв на данном этапе:

Для дальнейшей работы необходимо объединить слои "фото + маска" со страницей шаблона. Делаем дубликат слоя с шаблоном страницы, выделяем копию слоя «стр.лев.» и слой «Лев-1» (щёлкните по этим слоям с зажатой клавишей Ctrl) и щелчком ПКМ выбираете «Объединить слои». Таким же образом поступаете со всеми слоями с Вашими фотографиями, объединив их по очереди с копиями слоя шаблона страницы.

Для правдоподобного вида листания страниц надо создать по две копии каждой страницы и инструментами трансформирования развернуть каждую на некий угол. Сейчас этим и займёмся.
Начнём с верхнего слоя правой половины – слой «Пр-3». Создайте две копии слоя. Встаньте на верхний слой «Пр-3 копия 2», нажмите сочетание клавиш Ctrl+T и, кликнув ПКМ, выберите «Искажение» (либо в меню «Редактирование > Трансформирование > Искажение»). Подведите курсор (инструмент перемещения) к среднему правому маркеру и тяните его вверх так, чтобы верхний угол страницы дошёл до верхнего края документа. Затем перемещайте влево, как на скриншоте. Обязательно следите за тем, чтобы левый край страницы оставался на месте.

Перейдите на слой ниже «Пр-3 копия» и, также, трансформируйте вторую копию страницы. Выставьте направляющие по правым краям и верхним углам страниц, чтобы потом ориентировать по ним следующие страницы.

Проделываем эти действия со всеми страницами правой и левой половины альбома. На левой стороне страницы поворачиваем соответственно в другую сторону.

Теперь приступим непосредственно к анимации.
Правда, в процессе подготовки урока, я сам увидел свою ошибку и исправил её. Но весь урок переделывать не стал – для этого пришлось бы начинать его сначала. Коррективы я внёс незначительные, так что Вы разберётесь.
Дело в том, что первоначально я разместил на каждой половине альбома по три фотографии. Но, вот незадача, в таком варианте не получается правильно зациклить анимацию - какая-либо фотография будет при этом повторяться дважды (здесь просто, чистая математика). Так что, имейте ввиду, что надо размещать чётное количество фото. В общем, я добавил ещё по одной фотографии на сторону.
Итак, на данный момент у нас в каждой группе половинок альбома располагается по 12 слоёв (4 фото + по две копии каждой). На время отключите видимость всех слоёв в обеих группах правых и левых страниц.
Переходим в меню «Окно» и включаем «Шкала времени» (в старых версиях фотошопа – «Анимация»). Если у Вас открылась шкала времени в виде шкалы времени видео, как показано ниже, то нажмите на значок в нижнем левом углу.

Или значок в верхнем правом углу окна. В этом случае выбираем в выпадающем окне:

Окно должно иметь вид:

Включаем видимость слоёв первого кадра – в группе слоёв «Левые стр.» выбираем нижнюю фотографию – слой «Лев-1», а в в группе «Правые стр.» - верхнюю, слой «Пр-4» (смотрите в моём PSD-файле).

Включаем видимость слоёв для второго кадра. В левой части оставляем без изменений, а в правой меняем на следующий слой «Пр-4 копия», т.е. приподнимает страницу чуть выше. У нас приоткрывается страница, которая должна лежать следующей в альбоме – включаем видимость слоя «Пр-3».

Третий кадр – приподнимает страницу выше, т.е. включаем видимость слоя «Пр-4 копия 2» и выключаем слой «Пр-4 копия».
Четвёртый кадр – переворачиваем страницу. Теперь на ней должна быть видна следующая фотография из группы левых фото, т.е. открываем слой с фото левая-2, но самую приподнятую – «Лев-2 копия 2». Видимость правой поднятой страницы закрываем.

Пятый кадр – опускаем страницу ниже – слой «Лев-2 копия».
Шестой кадр – кладём страницу – слой «Лев-2», а предыдущий слой Лев-1 отключаем.
Так по порядку «листаем» все страницы от кадра к кадру. Есть только ещё один нюанс.
Когда мы с Вами пролистали все фотографии, то чтобы зациклить анимацию, мы должны под последнюю фотографию (Пр-1) подложить ту, которая была первой. Но она лежит у нас в самых верхних слоях (Пр-4), перекрывая нижележащие и поэтому мы получим такую картинку:

Чтобы избавиться от этого, делаем копию слоя Пр-4 (я назвал её «Пр-4 копия низ) и переносим её в самый низ группы «Правые стр.».
Тоже происходит и с левой половиной – слой «Лев.-4» перекрывает слой «Лев-1 копия 2». Сделайте копию слоя лев.-4, я назвал его «Лев-4 копия низ» и перенесите вниз группы левых фотографий. Только не забывайте отключать видимость слоёв, не задействованных в данном кадре.

Совет – лучше распишите на листе бумаги порядок всех слоёв, лучше с эскизами, сделайте расскадровку. Это поможет, чтобы не запутаться в слоях.
Итого у меня на восемь фотографий получилось 20 кадров. Последний, 21-й кадр у Вас будет дублировать первый, поэтому его просто удалите.
Теперь разберёмся со временем просмотра каждого кадра. Изменить его можно под иконкой кадра, нажав на цифры со стрелочкой. Из выпадающего списка выбираете нужное время или «Другое…» и вписываете свои значения.

Я выставил следующие значения времени.
Для ключевых кадров, где фотографии полностью открыты, поставил 0,5 сек., для остальных – 0,2 сек. Чтобы не мучиться с каждым кадром - выберите нужные с зажатой клавишей Ctrl и измените время на одном, остальные тоже изменятся.
Остался последний штрих – выберите периодичность проигрывания анимации «Постоянно» в окошке внизу шкалы времени.

Нажмите кнопку «Пуск (Play)» и наслаждайтесь работой, либо помучайтесь ещё пару часов над поиском ошибок. Надеюсь, что после моих объяснений у Вас получится с первого раза.
Потерпите, осталось немного. Сохранить надо в формате GIF, а сделать это можно через меню «Файл > Экспортировать > Сохранить для Web» (в старых версиях фотошопа – просто «Сохранить для Web» или проще – комбинация клавиш Shift+Ctrl+Alt+S.

В открывшемся окне выбираете «GIF», ниже подбираете параметры редукции цвета, дизеринга, прозрачности, количество цветов. Установите вариант просмотра на «2 варианта», чтобы было с чем сравнивать.

Можете сильно и не углубляться в теорию (хотя это и полезно), просто поиграйте с настройками и сравните соотношение размера и качества файла. Размеры можно изменить в нижней части окна справа.


Изменяя параметры настроек и размеры, обратите внимание, как меняется размер (вес) файла. Если при оригинальных размерах 1200х1000 пикс. он составляет аж 8,63 МБ, то при размере 350х292 пикс и параметрах чуть похуже – уже 291 КБ. Если Вы планируете размещать гифку на своём сайте, блоге или в соц. сетях, то учитывайте это – чем больше вес файла, тем дольше он будет загружаться в браузере, особенно при медленном интернете. Иначе посетители Вашего сайта могут просто не дождаться открытия Вашего таланта.
Масштаб просмотра – внизу слева, там же можно указать браузер, который Вы используете, и посмотреть, как это будет выглядеть в окне браузера.

В приложении к уроку Вы найдёте, кроме файлов PSD и готовых файлов GIF, ещё и папку с фонами, которые можете использовать в работе. Свои исходные фотографии прилагать не стал – ведь Вы будете использовать свои.
В этом уроке мы рассмотрели как сделать эффект перелистывания страниц средствами фотошопа, оптимизировать и сохранить созданную гифку для размещения на ресурсах интернета.
На этом – спасибо за внимание и терпение.
Удачных Вам творческих работ.
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:




