Примеры популярных направлений веб дизайна. Использование синемаграфий или «живых» изображений. Узоры, линии и круги, геометрические формы
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats , в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.
Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter , независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации
Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite
Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому дизайнеру быстро и легко создавать MDL сайт с помощью удобной выборки палитр.
6. Большие иконки
Популярность значков в дизайне веб-сайтов объясняется тем, что человек помнит 65% визуальной информации через три дня и только 10-20% — письменной или устной. Поэтому человеческому мозгу легче обрабатывать изображения, чем текст. Стоит отметить, что иконка должна соответствовать тексту, к которому она относится, чтобы не путать пользователей. Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем и познакомиться с нашими работами.
Главные требования к использованию иконок в веб-дизайне:
- Иконка должна соответствовать контенту;
- Она должна содержать четкое сообщение;
- Она должна быть векторной;
- Иконка должна легко читаться, будь она маленькая или крупная.
Перейдем к последним тенденциям в выборе шрифтов и цветов для сайта.
7. Простые шрифты и мягкая цветовая палитра
Токсичные цвета в веб-дизайне перестали быть популярными около пятнадцати лет назад. Теперь дизайнеры перешли к сдержанным пастельным оттенкам, мягким не кричащим цветам. Схема 60-30-10 не теряет свою актуальность: в современном веб-дизайне превалируют нейтральные цвета от белого до бледно серого, для 30 процентов пространства используют более яркий тон, и всего 10 % окрашивают в насыщенный цвет, создавая тем самым призыв к действию.
Веб-разработка теперь вступила в эпоху простой красоты, где предпочтения отдаются большим и простым шрифтам с несколькими мягкими оттенками. Как можно объяснить такую тенденцию? Этот подход имеет смысл, поскольку он фокусирует внимание пользователей исключительно на наиболее важных блоках информации.
Мы представили базовый список новых тенденций в дизайне веб-сайтов. Нас самом деле их намного больше, что делает материал слишком обширным для одной статьи. Мы обязательно продолжим рассказывать вам о новейших дизайнерских решениях в веб-разработке на нашем блоге.
Наша команда с удовольствием поможет вам создать адаптивный дизайн сайта, в котором будут внедрены основные тенденции веб-дизайна и эффективные технологии для достижения максимальной оптимизации. Напишите нам на , и мы будем рады помочь!
Каждый год мы узнаем что-то новое о дизайне и 2016 год не исключение. Статья, которую мы написали в прошлом году имела такой успех, что мы решили сделать некоторые прогнозы на 2017 год, так что давайте начнем!
Вышла новая статья → ← Читай и вдохновляйся!Тренды дизайна находятся под влиянием СМИ, технологий, индустрии моды и, в последнее время юзабилити. Тренд проявляется медленно, постепенно, проникая во все направления дизайна, а затем исчезает точно таким же образом. В основном дизайн тренды существуют не более чем один или два года. Дизайн в 2017 году продолжит тренды, которые появились в 2016 с добавлением некоторых новых изменений, это чувство хорошо известно и знакомо, и вы, возможно, заметили его в последние пару лет. Основное влияние остается за Google’s Material Design, с небольшими изменениями.
Какие тренды в веб-дизайне нас ждут в 2017 году
01. Полу плоский дизайн (Semi Flat Design)
Последние несколько лет плоский flat дизайн был самым популярным на рынке веб-дизайна, но теперь, под влиянием Material Design, он становится все более одномерным. Этот переход начинается с некоторых легких теней, что делает его полу плоским дизайном. Эволюция flat дизайна из стиля минимализм переходит в новые развивающиеся технологии. Плоский дизайн еще есть, но он претерпел некоторые улучшения.
Плавное затенение добавляет глубину и сложность, не разрушая ощущения плоского дизайна. Это новая функция добавлена во flat тренд и продолжит развиваться в 2017 году.
Проект: Resourсe | UI/UX Tool for Web Services
Авторы: Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov

 Проект: Listener’s Playlist
Проект: Listener’s Playlist
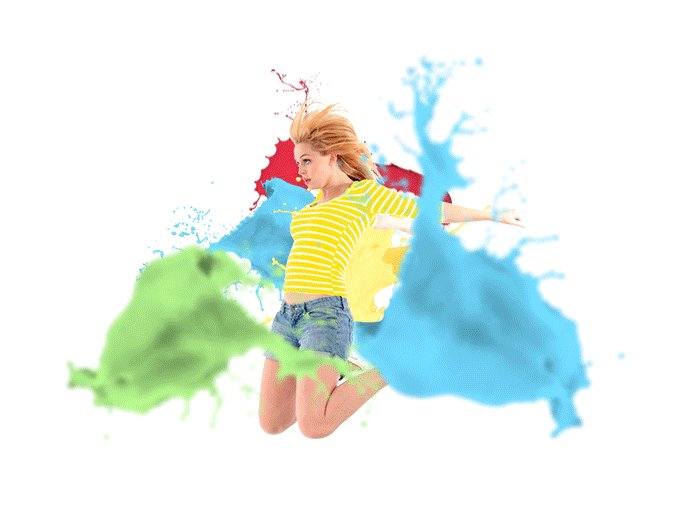
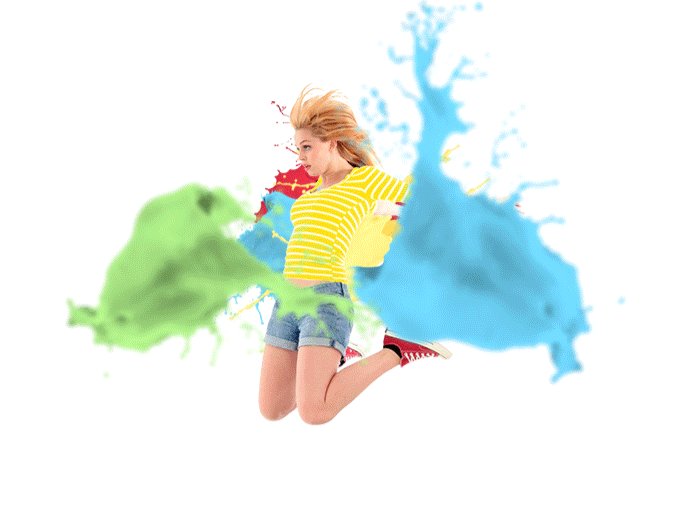
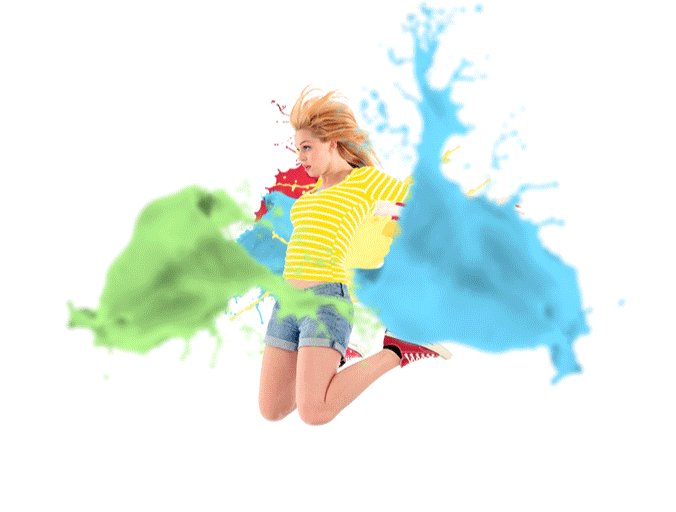
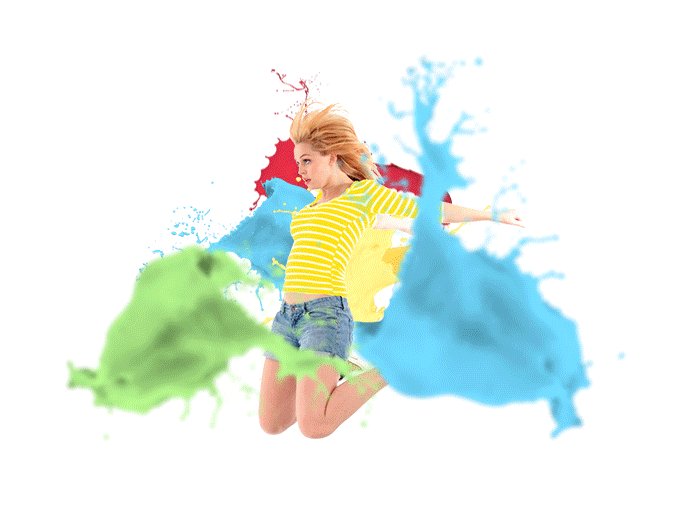
02. Движущиеся фотографии (Cinemagraphs)
Синемаграфия это не те GIF анимации, которые мы видим в интернете по всюду. Синемаграфия — это все еще изображения с незначительными элементами движения. Эта техника делает простое фото более реалистичным.



03. Больше 3D (More 3D)
3D определенно движется в нашу сторону, и мы будем видеть это влияние во всех областях дизайна. С технологиями VR/AR быстро наращивается темп, эта область развивается довольно быстро. Проект: LUV.IT
Проект: LUV.IT
 Проект: Open Annual Awards
Проект: Open Annual Awards
 Проект: Air Max ’17
Проект: Air Max ’17
 Проект: NIKE F.C. | 3D Golden balls in the real world
Проект: NIKE F.C. | 3D Golden balls in the real world
 Проект: Better You Brand
Проект: Better You Brand
04. Анимации (Animations)
Анимация все больше и больше присутствует в web-дизайне, формат может быть любым — WebGL CSS, GIFs, SVG или видео. Анимация была одной из самых важных трендов веб-дизайна прошлого года, не стесняйтесь ее использовать.

Проект: Nickelodeon Kids Pick The President
 Проект: AR Virtual Fitness Coach App
Проект: AR Virtual Fitness Coach App
 Проект: ZH OURO- Rio 2016
Проект: ZH OURO- Rio 2016
05. Одностраничные сайты/лендинги (Landing pages)
В 2017 году мы увидим рост одностраничных сайтов из-за их потенциала для целей маркетинга и их способности лучше таргетировать посетителей.
Если вам понадобится лендинг, то можете заказать его у меня →
06. Геометрические фигуры, узоры, линии и круги (Geometric Shapes, Patterns, Lines and Circles)
Этот тренд начался в 2016 году и безусловно продолжится в 2017. Вы можете персонализировать свой сайт, просто добавив некоторые современные фигуры, или плоские, или с мягкой тенью.
 Проект:
Проект:
 Проект: DRAP.agency Branding
Проект: DRAP.agency Branding
 Проект: Pfizer — Active and 50+ for The New York Times
Проект: Pfizer — Active and 50+ for The New York Times
07. Смелые, яркие цвета (Courageous Colors)
Используйте яркие цвета чтобы выделиться. Material и flat дизайн хорошо сочетаются с яркими цветами. Вы можете использовать цветовую палитру, представленную Google, чтобы выбрать и сочетать цвета, которые вы хотите.

 Проект: Edris — Logo Designed by MiLo
Проект: Edris — Logo Designed by MiLo
 Проект: Rendered - Responsive Demo Website for Adobe
Проект: Rendered - Responsive Demo Website for Adobe
 Проект: b2mach
Проект: b2mach
08. Инновационный скроллинг и параллакс (Innovative Scrolling and Parallax)
Это отличная визуальная идея, которая добавит уникальности любому сайту. От параллакса из нескольких слоев к видео параллаксу, все возможно с плагином D.ex Multilayer Parallax (многослойный параллакс). Этот продукт разработан полностью студией Milothemes под руководством Loredana Papp и Mihai Baldean. Он доступен для покупки на Envato Market / codecanyon.net

Это WordPress плагин, который позволяет делать прекрасные Parallax блоки с более чем одним слоем. Будьте креативными и объединяйте слои в любом стиле, котором захотите. Мы сделали 12 различных примеров в гайде плагина, чтобы упростить ваше первое знакомство с прекрасным миром параллакса. Поиграйте со слоями!

09. Цветовые переходы/градиенты (Color Transitions)
Градиенты — один из главных трендов прямо сейчас. Транд начал набирать популярность с 2016 и продолжает быстро расти, после того как большие бренды, например Инстаграм решили изменить свое лого и картинки из одного цвета в многоцветный переход (градиент). От логотипов до кнопок или наложений на изображения (picture overlays), этот тренд по всюду.

10. Просмотры с мобильных устройств, адаптивный дизайн (Mobile Browsing (Responsive Design))
2015 и 2016 года привели к значительному увеличению просмотров с мобильных устройств. Планшеты и смартфоны теперь более приоритетны для просмотра веб-сайтов, они превосходят настольные компьютеры и ноутбуки — и этот тренд продолжается. Любой веб-сайт, который не имеет адаптивного веб-дизайна необходимо обновить как можно скорее!
 Проект: Responsive Website Animation
Проект: Responsive Website Animation
11. Графика и иллюстрации сделанные на заказ (Custom Graphics and Illustrations)
Стоковые фотографии все еще довольно популярны, но наметился новый тренд в 2016 и будет продолжать расти в 2017 году: использование выполненной на заказ графики и иллюстраций. Если вы хотите уникальный красивый сайт, что любой посетитель вас запомнил, сотрудничайте с digital дизайнерами. Таким образом, меньше стоковых фото и больше оригинальных, уникальных изображений.


12. Креативно используйте нейтральное пространство и сетку (Creative Use of Neutral Space and Grid)
Последние года веб-дизайн был более расположен к упорядоченным, организованным столбцам и сеткам, но в 2016 году мы могли наблюдать значительный сдвиг в сторону нерегулярных слоев и ультра-современный дизайн.

13. Рассказывайте истории (Storytelling)
Веб-сайты в настоящее время начинают рассказывать истории, чтобы расположить к себе клиента. Людям, как правило, больше запоминаются истории, нежели чтение простой (сухой) информации.
Подробнее видео про сторителлинг от Бизнес молодости:
14. Постепенная загрузка контента (Lazy Loading)
Lazy Loading задерживает загрузку изображений на длинных веб-страницах, это позволяет информации появляться в определенной точке во время прокрутки вниз, что уменьшает время загрузки страницы.

15. Разделенный контент (Split Content)
Сплит контент сейчас популярен в адаптивном вебдизайне, это разделение экрана на 2 или более части. Такой сплит-экран сайта покажет зрителю несколько одинаково важных сообщений в одном блоке сайта. Этот тренд появился в 2015, но в 2017 году она будет расти и дальше и, скорее всего, его вы увидите на многих сайтах.

16. Формы на всю ширину (Full-Screen Forms)
Нет необходимости переходить на другую страницу для заполнения формы, поскольку новые сайты используют формы, растянутые на всю ширину, которые подстраиваются под адаптивный дизайн.

17. Видео по всюду (Videos Everywhere)
Видео контента стало больше за последний год, и люди стали более требовательны к высокому качеству видео. Видеоролик на сайте может быть коротким и поставлен на автоповтор, показывая продукт или масштабный кинематографический проект, который будет держать зрителя, вовлеченным в историю.
 Проект: Hillsong
Проект: Hillsong
18. СЕО — важно! (SEO is Important)
СЕО является очень важным для сайта, так что красивый сайт без хорошего SEO останется в аутсайдерах.

19. Скрытая навигация (Hidden Navigation)
Гамбургер-меню создает много споров за и против, о том, как трудно для пользователей найти меню, но одно можно сказать точно — эта тренд останется, и люди в конечном итоге привыкнут к такому меню.

20. Маленькие детали дизайна (Tiny Design Details)
Фокус на деталях очень важен в этом году. Мелкие детали такие как навигационные точки и т.д. Фокус на мелких деталях сделает работу законченной.
 Проект: Barometa — Next-generation Job Platform
Проект: Barometa — Next-generation Job Platform

21. Тренды в дизайне логотипов (Logo Design Trends)
21.1. Минимализм (Minimalist)
Все крупные бренды переходят к более простому, минимальному дизайну, и эта тенденция останется.

21.2. Нарисованные от руки (Hand drawn)
Этот тренд в центре внимания в течение последних лет, такой стиль отлично подходит для «хипстерского» бизнеса. Его используют для парикмахерских (barbers), кафе, ресторанов, искусства и крафтовых вещей.

21.3. Negative space
Это старый тренд, но в последние несколько лет мы видим, как он набирает обороты, и будет расти в 2017 году, так что определенно стоит к нему присмотреться.

21.4. Cropping
Более минималистично, чем этот тренд не бывает. Показывает только то, чего достаточно указать в логотипе, чтобы узнать компанию, и больше ничего.

21.5. Геометрия (Geometric)
Этот тренд из разряда Old school, но это один из тех стилей, который точно никогда не умрет.

21.6. Художественные линии (Line art)
Этот тренд популярен среди бизнеса нового поколения
 Авторы: Sam Healy
; Andrea Schlaffer ; Jacek Janiczak
Авторы: Sam Healy
; Andrea Schlaffer ; Jacek Janiczak
21.7. Паттерны, узоры (Pattern)
Паттерны — новый тренд, и это повторение является необычным способом, чтобы сделать бизнес запоминающимся и выделить его среди конкурентов. Это оригинальное направление может также использоваться в презентации логотипов.
 Авторы: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
Авторы: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8. Анимированные логотипы (Animated logos)
Motion дизайн сегодня востребованный тренд, и мы можем его наблюдать во всех областях дизайна.


 Авторы: Javier Miranda Nieto; The Woork Co
Авторы: Javier Miranda Nieto; The Woork Co
21.9. Винтаж (Vintage)
Винтажный стиль все еще в игре. Даже если этот тренд популярен в течении продолжительного времени, ему все еще есть что сказать.
21.10. Цветовые переходы (Color Transitions)
Градиенты везде в этом году — и логотипы не исключение.

21.11. Иллюстрации в логотипах (Illustrations in logos)
Иллюстрации — хороший способ сделать уникальный и индивидуальный логотип для бизнеса. Они становятся все более популярными в этом году.
 Авторы: Bodea Daniel; Jacek Janiczak
Авторы: Bodea Daniel; Jacek Janiczak
21.12. Фотография в логотипах (Photography in logos)
Сочетание картинки с типографикой сейчас очень популярно. Они очень хорошо работают вместе, и это создает контраст между ними.

22. Тренды в типографике (Typography Trends)
22.1. Большая, яркая и красивая типографика (Big, bold & beautiful typography)
Типографика, может быть, наиболее важный элемент в создании потрясающего дизайна. В этом году типографика будет смелой (жирным начертанием) и большой с выраженными заголовками.

 Авторы: Alexander Laguta
Авторы: Alexander Laguta
 Авторы: Quim Marin
Авторы: Quim Marin
 Проект: Baugasm Series — Pack 4
Проект: Baugasm Series — Pack 4
22.2. Градиенты/цветовые переходы в типографике (Color transitions in typography)
Градиенты, без сомнений, это тренд сегодня, и вы найдете его также в типографике.

22.3. Визуальная иерархия (Visual hierarchy)
Иерархия в типографике важна в любом направлении дизайна. С помощью размера и ширины шрифта может легко обозначить, какие слова или заголовки являются приоритетными, так что используйте этот фактор при создании своих текстов. Вы также должны помнить, что вы можете достичь понятной визуальной иерархии с помощью расположения и цвета текста.

22.4. Tiny Typography (Мелкая типографика)
Очень маленький текст обычно окружен противоположным по цвету пространством, но вы можете создать визуальную разницу между цветом или картинкой, чтобы выделить текст. Вы можете также использовать анимацию, чтобы помочь тексту выделиться.


 Авторы: Slava Oleinik; Bahaa Samir; Witty Digital
Авторы: Slava Oleinik; Bahaa Samir; Witty Digital
 Проект: Baugasm Series — Pack 4
Проект: Baugasm Series — Pack 4
22.5. Анимация в типографике (Animated Typography)
Анимация сейчас используется везде, и типографика не исключение. Если вы используете моушн программы, то не прогадаете в этом году.
 Проект: Gotham Pro Animated Typeface Free
Проект: Gotham Pro Animated Typeface Free
22.6. Типографика с фотографией (Typography meets photography)
Сочетание между текстом и фотографией может дать отличный результат. Посмотрите на эти прекрасные примеры.


22.7. Геометрические формы и типографика (Geometric shapes and typography)
Геометрические формы могут хорошо сочетаться с типографикой, чтобы получить красивый вариант.



22.8. Шрифтовые сочетания (Font pairing)
Используйте два или более шрифта вместе. Это еще в тренде в 2017.

———————————

В 2016 году появилось множество интересных сайтов, где ярко проявились современные тенденции. Нет сомнений, что и следующий год принесет нам много удивительных дизайнерских решений. Конечно, какие-то тренды пойдут на спад, какие-то, наоборот, начнут набирать силу. Довольно трудно предсказать, как все будет на самом деле, но уже сейчас можно увидеть, какие тенденции будут доминировать в веб-дизайне в 2017 году.
Внимание, контент

Бурное развитие веба привело к тому, что дизайнеры слишком увлеклись собственно дизайном: сайдбары, хедеры, рекламные баннеры, всплывающие окна, кнопки социальных сетей, призывы к действию, формы регистрации… Все это, безусловно, очень нужно, но в результате сайты оказались перегружены функциональными элементами, которые занимали много пространства и отвлекали внимание пользователей от самого важного – контента.
Так что в 2017 году мы сможем увидеть медленное движение назад к основам, когда дизайнеры будут делать главный акцент на контенте. Некоторые функциональные элементы перестанут быть актуальными, вполне возможно, что их дизайн будет переосмыслен, возможно, появится новый, более понятный функционал. Уже сейчас ощущается, что тренд к упрощению набирает силу, так что движение к основам это не регресс, а движение вперед. Пользователю не нужны красивые кнопки CTA или формы регистрации – все, что интересует людей сегодня, это контент и дизайнеры должны предоставить его так, чтобы у посетителя сайта не было лишних препятствий на пути к ознакомлению с содержанием.
Конец эпохи флэт-дизайна

Очень похоже, что плоский дизайн достиг пика в своем развитии: появилось множество сайтов, которые выглядят совершенно одинаково, в их дизайне не чувствуется индивидуальности и творческого подхода. Одинаковые приемы, похожие элементы, распространенные цветовые схемы – все это привело к тому, что в дизайне сайтов появилось заметное однообразие.
Еще недавно флэт-дизайн был очень «горячим» трендом, у него была своя эстетика, противоположная эстетике скевоморфизма, к тому же флэт-дизайн очень вписался в мобильную среду. Но стремление к унификации в каком-то смысле не пошло на пользу веб-дизайну в целом: сайты и приложения стали так похожи друг на друга, что дизайнерам приходится прилагать значительные усилия для того, чтобы сделать свои проекты более заметными на фоне конкурентов. Флэт-дизайн, конечно, никуда не денется, но вот его победное шествие в качестве самого актуального тренда, похоже, закончилось.
Геометрические формы, линии и узоры

Геометрические формы и различные паттерны были одним из самых заметных трендов уходящего года и эта тенденция останется с нами в 2017 году. Существует множество способов использования геометрических форм в дизайне сайтов. Это не только вписанные в круг изображения, которые встречаются повсеместно – разнообразие форм и узоров так велико, что ничто не ограничивает фантазию дизайнера. Использование интересных паттернов, линий и форм может поднять дизайн на новый уровень и придать сайту индивидуальность. Флэт-дизайн лишает сайты своего лица, поэтому дизайнеры ищут способы решения этой проблемы и различные нестандартные элементы помогают им сделать внешний вид веб-страниц уникальным и узнаваемым.

В 2016 году был очень заметен тренд на использование заголовков с нестандартным дизайном. Появилось множество сайтов, где на главной странице основным элементом было именно название. Логотип, привычно расположенный в левом верхнем углу страницы, зачастую уступал свое место эффектному заголовку, набранному красивым шрифтом. Все это следствие стремления к оригинальности – дизайнеры ищут возможность проявить свои творческие способности и впечатляющая типографика является отличным способом придать сайту так необходимую ему индивидуальность. Конечно, данный тренд будет достаточно локальным, зона его влияния вряд ли выйдет за пределы арт-проектов и сферы развлечений. Тем не менее, нестандартные заголовки стоит использовать, если стилистика проекта позволяет это сделать. Во всех остальных случаях более уместным будет классический логотип в верхней части страницы.

В погоне за вниманием пользователей, многие бренды используют в дизайне своих сайтов двухцветные изображения и необычные градиенты. Дуотон был заметным трендом уходящего года и нет никаких сомнений, что многие дизайнеры будут использовать этот прием и дальше. Возможно, иногда это будет не только дуотон, изображение вполне может содержать и другие цвета, если это позволяет достичь нужного эффекта. При этом сегодня очень свежо смотрятся изображения, где дуотон совмещается с градиентом. Флэт-дизайн «помог» избавиться от большинства градиентов, но вот они снова возвращаются, в измененном, но при этом очень привлекательном виде.
Широкое использование анимации

Анимация все чаще встречается в дизайне сайтов, так как является отличным способом подсказать пользователям, как им нужно поступить или просто для того, чтобы быстрее донести основную мысль. Ранее пользователи имели дело с обычными гифками, но сейчас набирает силу тренд, где анимация делается с использованием возможностей SVG и CSS. Такой подход является более сложным, но при этом он позволяет реализовать практически любую идею дизайнера.
Совершенно ясно, что в 2017 году использование анимации станет еще более распространенным явлением, так как контент становится интерактивным и именно анимация позволяет быстрее и проще взаимодействовать с пользователем. Чтение текста или просмотр видео требуют времени, с помощью анимации можно достичь поставленных целей за куда более короткий срок.
Упрощенная навигация

Доля мобильных интернет-пользователей стабильно растет, люди все чаще для доступа в сеть используют смартфон или планшет, а не стационарный компьютер. Так как общество становится более мобильным, то прежние подходы к навигации на сайте перестают работать. Пользователям нужно помочь ориентироваться на сайте, а сделать можно только путем упрощения навигации.
Сайты с большими меню уходят в прошлое, пользователи уже не хотят тратить много времени на поиск нужной информации, поэтому все больше и больше сайтов отказываются от сложной навигации и оставляют в меню 4-5 пунктов. Остальные навигационные элементы, если таковые имеются, остаются скрытыми и появляются только тогда, когда в них возникает необходимость.

В UX-дизайне позитивный опыт взаимодействия является ключевой задачей. Следовательно, микровзаимодействия должны помочь пользователям понять, как взаимодействовать с интерфейсом без ненужной путаницы. Перелистывание фотографий, прокрутка графики и другие действия пользователя должны быть максимально естественными. Помогая пользователю эффективно взаимодействовать с приложением, можно с помощью микровзаимодействий поощрять людей просматривать контент. Главное – постоянно удерживать внимание пользователя, предлагая ему удобные варианты просмотра интересной информации. Широкое распространение мобильных устройств сделало микровзаимодействия одним из самых заметных трендов 2016 года и нет сомнений, что эта тенденция будет одной из самых актуальных в следующем году.
Кастомная графика

Элементы дизайна, которые выглядят так, как будто их нарисовали от руки, становятся все более востребованными. Это касается не только изображений – очень часто можно увидеть в дизайне рукописные шрифты, оригинальную графику, нестандартные кнопки или иконки. Небольшие изменения в дизайне привычных элементов позволяют придать сайту индивидуальность, сделать его более «живым» и привлекательным для пользователей. Если специфика проекта допускает неформальный подход, то использование кастомной графики будет отличным способом решить поставленную задачу без использования стандартных элементов.
Рост значения целевых страниц

Сегодня, когда пользователи взаимодействуют с различными типами контента, очень важно как можно быстрее предоставить им необходимую информацию. Поэтому в 2017 году мы увидим рост значения целевых страниц. Дизайну главной страницы по-прежнему будет уделяться много внимания, но порой контента на сайте бывает так много, что его просто необходимо компактно разместить на посадочных страницах. В развитие этой тенденции немалую лепту внесли маркетологи, которым нужно направлять трафик на выделенные целевые страницы, чтобы пользователи быстрее находили то, что им нужно.
Вместо заключения
Какие тренды уйдут со сцены, а какие останутся – покажет время. Появятся и новые тенденции – несмотря на то, что многим кажется, что веб-дизайн остановился в своем развитии, это совершенно не так. Так что в следующем году всем нам следует ожидать появления множества красивых сайтов с необычным дизайном.
Давайте разберемся, что значит быть популярным, модным и современным в веб-дизайне в 2017 году. Для этого рассмотрим основные тренды веб-дизайна. Большинство из них кочуют из года в год и стали уже неотъемлемой частью современного сайтостроительства. Особенно это связано с развитием мобильных технологий, каналов связи и усовершенствованием девайсов. Например, такой тренд, как мобильность сайта, стал обязательным для исполнения. Коммерциализация интернета тоже диктует свои жесткие условия дизайнерам и веб-разработчикам. При этом часть тенденций ослабевает и становится менее популярной, но все равно остается достаточно активной. Также появляются модные увлечения, характерные для короткого периода. Например, в прошлом году это были иконки с длинной тенью изображенных объектов. В этом году стали популярны геометрические узоры, их мы тоже рассмотрим. Итак, давайте по порядку.
1. Мобильный, адаптивный дизайн
На сегодняшний день, пожалуй, самый главный и обязательный к исполнению тренд. Сайт должен одинаково хорошо смотреться на всех разрешениях мониторов, ноутбуков, экранах мобильных смартфонов и планшетах. Поисковики, к слову, очень пристально следят, насколько хорошо сайт адаптирован к различным устройствам, и исходя из этого определяют место в поисковой выдаче.
2. Активная типографика
Вот уже несколько лет один из самых популярных трендов. Крупные шрифты и типографика на сайте несут в себе две составляющие. Во-первых, эстетическую — красивые линии, изгибы и начертание букв сами по себе являются украшением и декоративным элементом. И во-вторых, это функциональность — с помощью крупного шрифта можно однозначно и акцентированно донести до посетителя главную мысль.
3. Широкоформатное видео
Полноэкранное видео на бэкграунде сайта, несомненно, сразу же овладевает нашим вниманием. Это хороший прием, чтобы заинтересовать посетителя. Современное развитие технологий позволяет легко встраивать видео на сайт, а значит дизайнеры все чаще будут использовать этот прием. Однако, есть один нюанс, смотреть видео интересно только первый раз, во второй и третий раз это уже надоедает. Поэтому этот прием эффективен только для новых посетителей.
5. Синемаграфия
Хорошая альтернатива широкоформатному видео и большой фотографии на бэкграунде. Синемаграфы — это фотографии, на которой происходят незначительные повторяющиеся движения. Обычно они представлены в gif формате и создают зрителю иллюзию просмотра видео. Подробнее о синемаграфии с большим количеством примеров можно посмотреть в подборке 
6. Плоский дизайн
Еще один мощный тренд последних лет. Сайтам, выполненным в плоском цвете, присуща аккуратность и ясность. Но, в последнее время, появилась новая разновидность плоского дизайна — Semi flat. Это когда весь дизайн выполнен в плоском цвете, и только один элемент имеет тень, градиент или текстурность. Как, правило, этим элементом является кнопка, которой придается объемность или выпуклость для привлечения внимания посетителей.
7. Микровзаимодействие на сайте
Сейчас большое внимание в веб-дизайне уделяется микровзаимодействию функционала и дизайна сайта с посетителем. Суть которого в том, чтобы посетитель мог однозначно видеть результат своего действия на сайте, будь то регулировка пользовательских настроек, переход по ссылке, подтверждение операции, взаимодействие с активными иконками, кнопками, переключателями, счетчиками и другими элементами.
8. Анимация объектов
Возможности современного html5 и css3 позволяют использовать большой арсенал визуальных эффектов на сайте. Это делает взаимодействие со страницей более интересным и увлекательным для посетителя. Так что в новом году мы также увидим самые неожиданные интерактивные микроперемещения объектов, как правило, реагирующие на движение мышки. Возможно мы увидим примеры более сложной анимации.
9. Яркие цветовые схемы
Популярные модные цвета 2017 года отдают предпочтение яркости и насыщенности. Интересные оригинальные оттенки алого, горчичного, желтого, изумрудного, глубокого синего, а также красная, сиреневая и шоколадная гамма помогут вашему сайту выделиться и приобрести собственный уникальный стиль.
10. Скроллинг сайта
Поскольку скроллинг сайта идеально подходит для мобильных устройств, то его присутствие будет значительным и в 2017 году. Единственное, скроллинг не оставляет простора для взаимодействия с пользователем, и поэтому, ощущается некая усталость от бесконечно подгружающегося контента. Возможно тренд развернется в сторону комбинации простых управляющих элементов со скроллингом.
11. Параллакс эффект
Параллакс — это изменение видимого положения объекта относительно удаленного фона. В веб-дизайне этот эффект применяется при скроллинге сайта, когда объекты и фон прокручиваются с разной скоростью, в результате чего создается иллюзия трехмерности. Тренд достаточно устойчивый, так что мы еще не раз увидим сайты с параллаксом.
12. Модульная конструкция
Модульная конструкция или карточный интерфейс, состоящий из автономных смысловых блоков, был популярен некоторое время назад. Этот тренд очень хорош для мобильных устройств, поскольку блоки хорошо выстраиваются под любое разрешение экрана. Но на больших сайтах выглядят достаточно одинаково и трудно поддаются иерархии и структурированию.
13. Одностраничники
Сайты-одностраничники, посадочные страницы, лендинг пейджи стали неотъемлемой частью современного интернета. Подробнее, что такое лендинг пейдж можно прочитать в статье и . В 2017 году у лендингов будет усиливаться акцент на кнопку, призывающую к действию — заказать, позвонить, записаться и т.д. Все остальное, отвлекающее внимание потенциального посетителя, будет отсекаться.
14. Графическая реклама
Еще хотела бы отметить один момент, чем мне запомнился минувший год, и скорее всего тенденция будет продолжаться и в 2017. В связи с коммерциализацией рунета и ростом интернет торговли существенно увеличился спрос на графические промо материалы для рекламы и продвижения — баннеры, тизеры, карточки, флаеры.
15. Автоматизация типовых процессов
Все типовые решения и процедуры на сайте постепенно замещаются автоматизированными процессами, что избавляет от необходимости общения со службой поддержки или онлайн-консультантами. В связи с этим растет популярность различных приложений и расширений. Теперь купить товар или услугу, сделать заказ, записаться на прием, забронировать места, перевести деньги, заполнить анкету или пройти тест — все это можно сделать онлайн в несколько кликов мыши.
16. Инфографика
Графическое представление в виде инфографики все еще популярно и востребовано. Сопровождение текста красивой картинкой или иконкой в совокупности со стильными элементами оформления делают инфографику эстетически привлекательной. Особенно визуально наглядна и интересна сравнительная инфографика — типа было-стало, да-нет, плюсы-минусы, можно-нельзя и т.д. Также с помощью инфографики можно рассказать поэтапную историю или живо представить скучную статистику.
17. Гамбургер меню
Гамбургер меню — это визуальная иконка из трех горизонтальных полосок, как правило, вверху в углу сайта, при нажатии на которую открывается или выезжает сбоку полное меню. Многие специалисты предрекают затухание этого тренда, по причине, что большинство неискушенных пользователей просто не понимают назначения этого значка. Поэтому веб-дизайнеры склоняются к упрощенной навигации. Но, тем не менее, гамбургер меню мы еще неоднократно увидим на вновь созданных сайтах.
18. Иконки
Иконки, как способ представления информации и инструмент визуализации, были и остаются одним из самых востребованных и любимых дизайнерами трендов. Достаточно около блоков с текстом поставить соответствующие тематические иконки — и вот уже весь текст приобретает логическую и визуальную упорядоченность и структурность. Так что, в наступившем году продолжаем активно пользоваться иконками.
19. Леттерстакинг
Леттерстакинг (англ. letter stacking) — это текст в квадрате. По сути, это пример сложного творческого решения — нужно представить длинный текст в объеме крохотного пространства. При этом, это должно смотреться красиво и оригинально. В этом году это еще и модно.
20. Пустая кнопка
В силу экономии места и пространства на мобильных устройствах некоторое время назад появилась пустая кнопка — крупная надпись с квадратной обводкой вокруг слова. Такая кнопка дает обзор бэкграунда за кнопкой и при этом сохраняет свою функциональность полноценной кнопки. Плюс, как дизайнерский элемент, такая кнопка смотрится стильно и аккуратно.
21. Отказ от стоковых фото
Некоторые специалисты замечают, что наметился отказ дизайнеров от стоковых фото. Поскольку современные устройства позволяют быстро и качественно сделать фотографию самим, то можно избежать стоковой обезличенности и унифицированности и сделать собственную уникальную фотографию и создать собственный неповторимый дизайн.
22. Необычные ракурсы на фото
Поиск интересных ракурсов на фотографиях стал доступен любому владельцу смартфона с камерой. В связи с этим креативность при создании фото зашкаливает и мы можем украсить сайт уникальной картинкой с необычным углом обзора или ракурсом.
23. Карусель
Слайдер-карусель, вошедший в дизайнерскую жизнь несколько лет назад, все еще популярен и актуален при оформлении сайтов. С помощью широкого слайдера удобно ротировать главные новости, а также представлять текущие акции, коллекции и прочую актуальную информацию, которую посетитель видит сразу, попадая на сайт.
24. Самовоспроизводящееся аудио и видео
А вот этот тренд — привет из 2000-х. Я помню тогда было модным воспроизводить звук при попадании на сайт. Причем многих этот . Не могу сказать что аудио сопровождение меня радует, но возможно, умеренное использование будет ненавязчиво. Ну а самовоспроизведение видео — это больше дань рекламе, как по мне. Ну и плюс желание удержать внимание посетителя в ленте. Не самый приятный тренд, но коммерчески необходимый.
25. Геометрические узоры
Ну и закончим мы наш обзор краткосрочной модной тенденцией в виде различных геометрических узоров и паттернов. Они стали неожиданно популярны в конце минувшего года. Ну что ж, еще один способ сделать дизайн сайта выделяющимся и уникальным.
Инфографика «Тренды веб-дизайна 2017 года»
Предлагаю вам инфографику, в которой наглядно представлены все тренды и тенденции веб-дизайна. Скачать картинку в большом размере можно по этой ссылке на DeviantArt . В новом окошке откроется страничка на DeviantArt. Там нажмите на слово Download справа от картинки и сохраните картинку на свой компьютер.
Под Новый год кто-то гадает на кофейной гуще и кидает тапочки через плечо. А дизайнеры пытаются прощупать будущее и выцепить тренды, которые станут основной темой 2017. Попробуем и мы. Опираться будем не только на вкус и то, что «арт-директор так сказал», но и на анализ.
1. Видео - функциональный элемент
Тексты - слишком сложно, концентрироваться нужно. Картинки - неинформативно. А видео - тип контента, который современный пользователь интернета готов потреблять и причмокивать. И когда вы рассказываете пользователю историю - например, как строится сложный процесс разработки сайта - используйте его. Снимите и покажите, как аналитик делает прототипы, а дизайнер рисует макеты. Погрузите пользователя в историю и отвечайте на вопросы, которые могут у него появиться.
И перестаньте пихать видео везде, где заказчик просит что-нибудь духозахватывающее в рамках бюджета. Видео для красоты - разбитая надежда пользователя. Он смотрит и надеется, что ему покажут что-то полезное, расскажут историю. Но нет. Поэтому как декоративный элемент веб-дизайна, не выполняющий полезной функции, видео остается в 2016.
Да: Видео, которое отвечает на вопросы пользователей и решает задачи сайта.
Нет: Видео на фоне, потому что красиво и вообще все так делают.
2. Синемаграммы вместо видео
Используйте синемаграммы. Они интереснее статических изображений, но не вселяют ложные надежды пользователям, как видео без сюжета и цели.
Осторожно! Синемаграммы страшно залипательны.
3. Шрифтовая графика
Еще одна альтернатива видео и изображениям - шрифтовая графика. Она одновременно украшает сайт и делает его информативнее. Тут главная забота - качественный контент. Но это уже совсем другая история .
4. Иконки - главный декоративный элемент
Зачем вам изображения, видео и шрифтовые извороты, если можно в иконки, которые и так будут на сайте, досыпать «вау»? Серьезно, добавьте нестандартную анимацию и заканчивайте на этом. Будете самыми трендовыми.
5. Залипательная инфографика
Проблема пользователей в том, что они становятся менее усидчивыми. И забывчивыми, как золотые рыбки - зашли на сайт, тут мигнул телефон (ой, ложная тревога - всего лишь солнечный блик), вернулись к монитору и не могут вспомнить, что здесь делали. И уходят.
С каждым годом проблема усугубляется. Поэтому задача дизайнера - зацепить пользователя и заставить его взаимодействовать с контентом, даже если это занудная статистика. Особенно (!) если это занудная статистика.
Анимируйте её, красьте в яркие цвета, заставляйте пользователя взаимодействовать с ней - делайте все, чтобы затянуть юзера и не отпускать до конца страницы.
6. Комбинированная навигация
Набирающий популярность приём - совмещение горизонтального и вертикального скрола - тоже разбавит серые будни пользователя, заинтересует и заставит вдумчиво взаимодействовать с сайтом.
7. Отказ от гамбургер-меню
В 99,9% прогнозов веб-дизайна на 2015 и 2016 авторы обещают, что в этом году дизайнеры ну уж точно откажутся от гамбургер-меню. Прям совсем. Что ж, поддержим традицию и тоже скажем: в 2017 гамбургер-меню будет не в тренде, не делайте так, фу!
Проблема иконки с тремя полосками в том, что она не понятна интуитивно. Её признают тёртые калачи, которые уже взаимодействовали с ней и знают, что скрывается за символом. Но в интернете появляется больше новичков: как совсем мелкие головастики, так и люди старшего поколения. И им иконка гамбургер-меню не знакома и не понятна. Выяснить, что она скрывает и где, блин, меню, они могут только пережив болезненный опыт.
Будем реалистами: совсем отказаться от гамбургер-меню вряд ли получится. Но перед тем, как воткнуть его, на каждом проекте ищите возможную альтернативу.
 studio-spoon.co.jp
studio-spoon.co.jp
8. Рамка вокруг сайта
Популярное решение - не растягивать сайт на весь экран, а поместить в аккуратную рамку. Симпатично и появляется свободное пространство, которое можно заточить под навигацию (почему бы нет, раз уж гамбургер-меню отмирает).
 teletype.online
teletype.online
9. Больше эмодзи
Чем меньше сил пользователь тратит, чтобы среагировать, тем охотнее он будет это делать. И реакции проще, чем эмодзи, не придумали. Пока на сайтах можно только лайкнуть контент, максимум - поставить Эмоцию Фэйсбука . Но пришло время переходить на эмодзи, товарищи дизайнеры.
10. Материал дизайн
Да, он все еще с нами.
11. Больше Mobile First
Пользователей, которые просматривают сайты с мобилок, становится больше - поэтому и подход Mobile First с каждым годом проще воспринимается клиентами. Его считают уже не странным экспериментом, а оправдывающим себя методом. Так что готовьтесь к лавине однотипных, но таких удобных на мобилках сайтов.
12. Больше микровзаимодействий
Сайты впитают в себя больше фишек из мобильных приложений. В 2017 появится шикарные, вставляющие до дрожи в пальцах микровзаимодействия. Как сердечко в Твитере - ну произведение искусства жеж! Хочется жать на него вечно. Такого и в Mobile First, и классических проектах прибавится.
13. CTA ещё навязчивее
Красоту ради красоты дизайнер мутит только в стол и в Dribbble. В остальных случаях (в тех, за которые деньги платят) ему в ухо тяжело дышат маркетологи, которым нужно вот здесь поярче и вон там кнопочку побольше. Похоже, в 2016 случился перелом и переосмысление этих требований - ждите в 2017 больших, сочных, бьющих по глазам CTA-блоков. Таких, чтобы маркетологам нечего было к ним добавить.
 strv.com
strv.com
14. Ностальгия по 80-м
В рафинированном интернете дизайнеры скучают по ламповым пикселям со спичечную головку, восьмибитному звуку приставок и помех как на ламповых телевизорах. И компенсируют свою тоску по 80-м и 90-м в дизайне сайтов. Будьте в тренде - добавляйте в проекты кислотные цвета, помехи и глитчи.
 retrominder.tv
retrominder.tv
15. Отказ от стоковых фотографий
Стоковые изображения уже оскомину набили, серьезно. Хуже гамбургер-меню, а заменить их проще. Поэтому давайте снимать своё.
21 век на дворе, камон. Телефоны пошли такие, что делают качественные фото. Поэтому не проблема снять сотрудников или процесс работы прямо вот сейчас на ваш телефон. Главное, время и желание сделать хороший проект.
16. Зелень
Ребята из Pantone считают, что цвет 2017 года - вот этот зелененький Greenery. Прислушаемся и добавим к нам в список.
17. Новый подход к прототипированию
Какой бы чудесный дизайн вы ни нарисовали, главное - презентовать его так, чтобы клиент влюбился. Или хотя бы увидел его как видите вы.
Статичный макет с этой задачей еле справляется, поэтому в 2017 нужно прокачаться в искусстве презентации. Чтобы сразу, до верстки, заказчик увидел все придуманные пиу-пиу, а не воображал их в уме. А то ведь намечтает себе что-то не то, создаст ожидания, которые разработчики не смогут оправдать.
Теперь дизайнеру не комильфо просто нарисовать и показать картинку. Нужно уметь обращаться либо с одним из инструментов для прототипирования для создания интерактивного шаблона, либо прокачаться по части анимации.
Вот ваш арсенал на ближайший год, коллеги. Но не грызитесь с заказчиком, который хочет видеофон. Не пихайте пиксельные элементы и эмодзи туда, где нужен чистенький минималистичный e-commerce. И не бомбардируйте сопротивляющихся клиентов в скайпе ссылками на эту статью. Используйте тренды с умом - или не используйте вообще. Все равно через три года они полностью обновятся 🙂




