Совершенствуем анимацию в Photoshop. Рабочий процесс создания анимации по временной шкале (Photoshop Extended)
Хотя анимация в Photoshop не является новой концепцией, но в последние несколько лет она проделала долгий путь в развитии: панель Timeline (Шкала времени) была немного перестроена, были введены видео-слои, появилась возможность создания анимации по ключевым кадрам. Все эти дополнения в действительности улучшили Photoshop.
Несмотря на то, что Photoshop всё ещё далёк от создания анимаций высокого качества, подобно программе After Effect, но в нём по-прежнему имеется возможность создавать сложную анимацию. Это полезно, особенно если у вас нет желания тратить время на обучение новой программы.
В этой статье я поделюсь с вами несколькими полезными методами, которые помогут вам в создании сложной анимации. Мы рассмотрим панель Timeline (Шкала времени) и разные свойства, с помощью которых можно анимировать. Помимо этого мы выясним, какую роль играют в анимации корректирующие слои, смарт-объекты и фильтры, и как совместить все эти три составляющие для получения удивительных эффектов. Так как в этом уроке мы будем применять современные методы, то от пользователей потребуется владение программой Photoshop на среднем уровне.
Обзор панели Timeline (Шкала времени)
Открывается эта панель через вкладку Window (Окно). После открытия у вас имеется возможность выбора между двумя режимами: Create Video Timeline (Создать шкалу времени для видео) или режим реального времени и Create Frame Animation (Создать анимацию кадра) или режим фреймов. Второй режим предназначен для покадровой анимации, что может очень ограничивать. Работает он путём преобразования слоёв в панели Layers (Слои) в отдельные кадры. Я не буду подробно рассказывать об этом режиме. Я хочу сосредоточиться на первом режиме «Создание шкалы времени для видео».
Шкала времени для видео
Шкала Video Timeline предназначена для создания ключевого кадра анимации, она представляет собой процесс создания анимации, в котором вами определяются ключевые моменты анимации в шкале времени, затем Photoshop интерпретирует промежуточные кадры для создания анимации. В качестве примера, создадим самую простую анимацию, чтобы вы увидели, как это работает.
На временной шкале ниже показан обычный слой (1) со своими свойствами (2). Под цифрой (3) показан индикатор текущего времени, (4) существующие ключевые кадры.

Обратите внимание на скриншот ниже, шкала video timeline отображает слои на панели Layers. Каждый из них имеет свою выпадающую панель, в которой отображены свойства слоя (эти свойства могут быть анимированы). Анимировать свойства можно нажатием на значок секундомера. Заметьте, что на ключевой кадр автоматически помещается индикатор текущего времени.

Передвиньте индикатор текущего времени в другую точку временной шкалы и переместите содержимое слоя. Ещё один ключевой кадр добавится автоматически.

Воспроизведите получившуюся анимацию, и вы увидите передвижение объекта на холсте из одной позиции в другую.
Типы слоёв
Теперь, когда мы имеем представление о том, как осуществляется в Photoshop процесс анимации, давайте внимательнее рассмотрим типы слоёв, которые можно анимировать. Так как у различных типов слоёв имеются разные свойства, то следует обращать внимание какие именно слои вы используете.
Стандартный или пиксельный – слой, содержащий информацию о пикселях. Это основной и самый распространённый слой в Photoshop. Он включает в себя следующие свойства:
- позиция;
- непрозрачность;
- стиль.

Если вы желаете добавить к какому-нибудь слою векторную маску или обычную маску, то этими действиями будут добавлены дополнительные свойства, характерные для выбранной маски. Эти дополнительные свойства включают в себя:
- слой или положение векторной маски;
- слой или векторная маска.


Shape layer (Слой-фигура) содержит линию или форму, созданную одним из инструментов группы «Фигуры» или пером. Поскольку линии и формы создаются вместе с информацией векторной маски, то эти свойства дополнительно будут добавляться к уже существующим свойствам. Свойства слой-фигуры включают в себя:
- позиция;
- непрозрачность;
- стиль;
- положение векторной маски;
- векторную маску.

Текстовый слой содержит редактируемый текст. Если текст растрировать, то он уже будет не текстовый, а стандартный слой, содержащий пиксельную информацию. К этим свойствам относятся:
- преобразование;
- непрозрачность;
- стиль;
- деформация текста.

Смарт-объект может содержать как один, так и несколько вышеуказанных типов слоёв. Смарт-объект является своего рода оболочкой для любого слоя, то есть, используя новый набор свойств, первоначальный слой остаётся неизменным. К таким свойствам относятся:
- преобразование;
- непрозрачность;
- стиль.

Полезная информация о смарт-объектах: так как смарт-объект сохраняет качество исходного слоя или нескольких слоёв, которые он содержит, то масштабирование не будет влиять на его качество. Но, тем не менее, увеличение не должно превосходить размер первоначального слоя, который содержит смарт-объект. Это приведёт к потери качества.
Хочется отметить ещё два вида – video layer (Видео слой) и 3D layer (3D слой), которые отличаются от других рассмотренных выше слоёв. Видео слой представляет собой группу слоёв, содержащих собственный набор свойств. А 3D слой - помимо содержания уникального набора свойств, подвергается воздействию в совершенно отдельной среде, отличной от других слоёв. Мы не будем подробно рассматривать эти слои. На скриншоте ниже вы можете посмотреть, как они выглядят на шкале времени.


Мой вам совет: изучите эти два вида. В остальной части урока мы будем рассматривать различные свойства традиционных видов слоёв, за исключением 3D и видео.
Свойства слоя
Теперь, когда мы имеем представление о разных типах слоёв, перейдём к рассмотрению их свойств, которые можно анимировать. Очень важно знать, как работает каждое из свойств, чтобы понять их ограничения и предназначение. Давайте приступим к рассмотрению общих свойств анимации.
Position (Позиция) позволяет двигаться объекту по осям X и Y. Положение объекта меняется при помощи инструмента Перемещение (V).
При помощи свойства Позиция, мяч перемещается вдоль оси X вперёд и назад.
Opacity (Непрозрачность) предназначена для изменения непрозрачности слоя. Расположена она на панели Layers (Слои).
Для создания исчезающей анимации к ключевым кадрам была установлена непрозрачность 100% и 0%.
Свойство Style (Стиль) предназначено для применения стилей к слою. Доступ к стилям можно получить путём двойного клика по нужному слою.
Пульсирующая анимация объекта была создана при помощи стилей: Тиснение, Тень и Наложение цвета.
Layer mask (Слой-маска) или Vector mask position (Положение векторной маски) позволяет кадрировать позиции X и Y каждой маски. Всё это работает лучше, если маска не связана со слоем.
Маска, маскируя один слой, раскрывает фоновый.
Enabling or disabling a layer or vector mask (Включение или выключение слоя или векторной маски) . Для включения или отключения маски пройдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите либо Enable (Включить), либо Disable (Отключить) соответственно. Для векторной маски перейдите в меню Layer > Vector Mask (Слои – Векторная маска) или нажмите Shift + клик по миниатюрке маски, чтобы включить или выключить её.
Маска за короткий промежуток времени включается и отключается, за счёт этого создаётся эффект анимации.
Свойство Text Warp (Деформация текста) характерно для текстовых слоёв и предназначается для текстовой деформации. Чтобы получить доступ к дополнительным текстовым эффектам, пройдите в меню Type > Warp Text (Текст – Деформировать текст).
В этой анимации к тексту была применена деформация Flag (Флаг).
Transform (Трансформирование) – свойство, позволяющее производить различные преобразования к анимированному объекту (например, масштабирование или вращение). К списку различных преобразований можно перейти через меню Edit > Transform (Редактирование - Трансформирование) или нажать Ctrl + T для входа в режим свободного трансформирования.
При помощи вращения и масштабирования мы создали вращающуюся звезду, которая уменьшается и увеличивается.
clair123rf; Перевод: Рыбка
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои - Стиль слоя - Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр - Шум - Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на - 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно - Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.

Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Обзор панели шкалы времени
Открыв панель шкалы времени (Окно> Шкала времени ), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя предназначена для покадровой анимации. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия )
Шкала времени для видео
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:

В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия )
На приведенном выше изображении шкалы времени показаны слои из панели «Слои ». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:

Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия )
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:

Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия )
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Типы слоев
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный
) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop
.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.

Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.

Слой с маской слоя на шкале времени.

Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо ». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.

Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.

Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.

Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой . Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:

Группа видео слоев на шкале времени со свойствами слоя.

3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D .
Свойства слоя
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция » позволяет перемещать объект вдоль осей X и Y . Управление позицией объекта осуществляется с помощью инструмента «Перемещение »:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность » позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев:
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль » позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».

Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .

Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.

Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.

После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).

Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:

Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.

Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.

На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:

Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.

Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.

После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).

В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).

После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.

У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.


Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.

Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.

Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.

Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.

В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».

Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.

Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».

Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.


Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Создание реалистичного снега при помощи техники цифрового рисунка вполне может показаться некоторым довольно трудной задачей. Не так давно мы представили вашему вниманию урок по добавлению статичного снега фотографию, а сегодняшний урок по фотошопу покажет вам метод создания реалистичного анимированного снегопада с последующим преобразованием его в анимированный GIF-файл. Итак, приступим!
Предустановки урока
Видео без комментариев
Данное видео записано в процессе создания урока. К сожалению, у нас не было возможности записать соответствующие комментарии, поэтому видеоролик не содержит аудио сопровождения.
1. Создание снежинок
Шаг 1
Создайте новый документ с размером холста 800x800 пикселей
Шаг 2
Выберите инструмент Кисть (Brush tool), и задайте размер примерно 4 пикселя

Шаг 3
Создайте новый слой, и произвольно разбросайте по холсту некоторое количество черных точек. Каждая точка будет обозначать отдельную снежинку. Назовите этот слой “Снежинки”. Старайтесь избегать сосредоточения чрезмерного количества снежинок на одном участке.

2. Настройка анимации
Шаг 1
Прежде чем приступить к анимации снежинок, давайте еще раз ясно представим себе их полет. По мере падания с неба, они произвольно меняют свое направление, отклоняясь из стороны в сторону, что в совокупности придает этому зрелищу некоторую грациозность (обратите внимание на рисунок ниже). Итак, мы можем разбить полет снежинки как бы на две составляющие: сверху вниз, и из стороны в сторону. Мы начнем анимацию с воспроизведения движения снежинок из стороны в сторону.

Шаг 2
Откройте шкалу времени: Окно > Шкала времени (Window > Timeline)

Шаг 3
Откроется панель временной шкалы. Но саму временную шкалу вы пока не увидите. Обратите внимание на одну единственную кнопку по центру панели, предлагающую вам выбрать какую именно шкалу вы хотели бы создать. Убедитесь, что выбран вариант “Создать временную шкалу для видео” (Create Video Timeline).

Шаг 4
Теперь, когда у нас есть временная шкала именно для видео, на ней должны отображаться два слоя соответствующие двум слоям, имеющимся на палитре слоев. Кликните по стрелке рядом с названием слоя со снежинками на панели шкалы времени. Это откроет вам доступ к свойствам анимации.

Шаг 5
Убедитесь, что указатель очереди воспроизведения находится в положении, соответствующему самому первому кадру, и кликните по показной ниже иконке с секундомером. В результате ключевой кадр автоматически будет помещен на первый кадр.

Шаг 6
Прежде чем мы приступить к оживлению снежинок, я советую вам расположить на холсте несколько направляющих. Увеличьте изображение какой-нибудь из снежинок, и расположите поверх нее вертикальную направляющую.

Шаг 7
Затем расположите еще две направляющие по сторонам снежинки. Это задаст расстояние, на которое снежинка отклоняется при движении из стороны в сторону.
Чтобы расположить две боковые направляющие симметрично, можете воспользоваться помощью линейки, отображение которой включается сочетанием клавиш Command/Ctrl + R.

3. Анимация бокового движения
Шаг 1
Теперь, когда наша сцена подготовлена, и у нас есть доступ к покадровой анимации, мы можем приступать к перемещению нашей снежинки. Расположите указатель воспроизведения на отметку 1 секунда (1:00f) на шкале времени, после чего, при помощи инструмента Перемещение (Move tool) сместите снежинку до левой направляющей линии.
Если при этом вы будете удерживать Shift, то движение получится строго горизонтальным.

Шаг 2
Теперь переместите бегунок на шкале времени на отметку третьей секунды (3:00f) и сместите снежинку к правой линии.

Шаг 3
Наконец, расположите бегунок на шкале времени на отметке 4:00f и сместите снежинку обратно к центральной направляющей линии.

Шаг 4
Так как ваша анимация будет проигрываться в течение всего четырех секунд, нам нужно расположить конец рабочей области на отметке 4 секунды. Сместите бегунок конца рабочей области на 4-секундную отметку шкалы времени. Затем раскройте выпадающее меню в правом верхнем углу временной панели, и выберите пункт Цикл воспроизведения (Loop Playback).

Шаг 5
Нажатием клавиши Пробела вы сможете просмотреть созданную анимацию.
Шаг 6
Здесь видно, что движение снежинок слишком резкое. Это можно исправить добавлением дополнительных кадров. Итак, расположите бегунок на шкале времени прямо перед отметкой 1:00, и обратите внимание на положение снежинки.

Шаг 7
При помощи клавиши со стрелкой, подвиньте снежинку ближе к направляющей линии.

Шаг 8
Повторите эту процедуру, расположив бегунок на шкале времени с другой стороны отметки 1:00f.

Шаг 9
То же самое в районе отметки 3:00f

Шаг 10
Просмотрите анимацию, нажав Пробел. Сместив снежинку ближе к направляющей линии мы, тем самым, “смягчили” момент изменения движения. В результате движение снежинок стало более естественным.
4. Развиваем анимацию
Шаг 1
Теперь, когда наши снежинки умеют двигаться из стороны в сторону, нам нужно убедиться, что ни одна из них не в процессе движения не покидает пределов холста. Для этого определите исчезающие за границами холста снежинки, и сотрите их при помощи Ластика (Eraser Tool).
Шаг 2
Кликните по пиктограмме с глазом рядом с названием фонового слоя на палитре слоев. В результате белый фон окажется скрытым, и снежинки будут отображаться на прозрачном фоне.

Шаг 3
Выделите оба слоя на палитре слоев, кликните по ним ПКМ и выберите в контекстном меню пункт “Преобразовать в смарт-объект” (Convert to Smart Object). Важно, чтобы выделенными оказались оба слоя.

Шаг 4
Следующим шагом мы увеличим размер нашего холста, освобождая пространства для анимации снежинок, летящих вниз. Выберите инструмент Рамка (Crop Tool (C)), и потяните вниз нижний край холста. Если при этом вы будете удерживать Alt, холст будет увеличиваться пропорционально в обоих направлениях.

Шаг 5
Создайте под слоем со снежинками новый слой и залейте его белым цветом.

Шаг 6
Расположите слой со снежинками в верхней части холста.

5. Анимация движения вниз
Шаг 1
На панели временной шкалы кликните по стрелке рядом с названием слоя со снежинками, чтобы получить доступ к свойствам анимации. Обратите внимание, что свойство Позиция оказалось замененным на свойство Перспектива (Transform). Это произошло потому, что мы преобразовали слой в смарт-объект.

Шаг 2
Расположите маркер окончания рабочей области на 4-секундной отметке (4:00f).

Шаг 3
Переместите бегунок на шкале времени на первый кадр и кликните по иконке с секундомером. Установите ключевым кадром первый кадр.

Шаг 4
Переместите бегунок шкалы времени на отметку 4:00f, и при помощи инструмента Перемещение (Move tool) сместите снежинки в нижнюю часть холста.

Шаг 5
Нажмите Пробел для предварительного просмотра анимации. Снежинки плавно падают вниз, грациозно отклоняясь из стороны в сторону. На следующих нескольких шагах мы заполним снегом весь холст.

6. Добавление снега
Шаг 1
Создайте копию слоя со снежинками: Слои > Создать дубликат слоя (Layer > Duplicate Layer). То же самое можно сделать, бросив слой со снежинками на иконку создания нового слоя в нижней части палитры слоев. При дублировании слоя анимация сохраняется. Имейте ввиду, что при создании дубликата слоя обычным сочетанием Command/Ctrl + J будет создан дубликат без анимации.

Шаг 2
Переместите копию по временной шкале примерно до отметки 10f.

Шаг 3
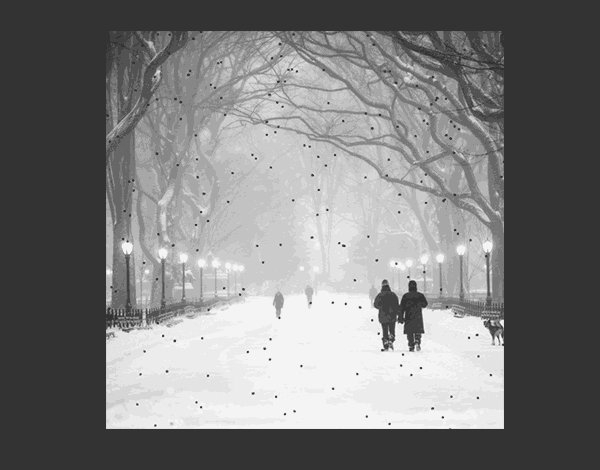
Нажмите Пробел для предварительного просмотра созданной анимации. Теперь наши снежинки при падении заполняют большую часть холста.

Шаг 4
Повторяйте процесс до тех пор, пока весь холст не окажется покрыт падающим снегом. Возможно, придется вручную подкорректировать раскадровку для некоторых слоев.

Шаг 5
Обратите внимание на то, падение снежинок выглядит слишком синхронным. Чтобы внести немного беспорядка мы создадим еще одну копию и настроим ее анимацию так, чтобы эти снежинки падали чуть быстрее остальных.
В дополнение к этому можно немного подкорректировать анимацию уже созданных копий, варьируя скорость их падения. Только следите за тем, чтобы в плотности снегопада не образовывалось разрывов.

Шаг 6
Выделите все созданные слои со снежинками, и преобразуйте их в один смарт-объект.

7. Делаем движение снежинок еще более беспорядочным
Шаг 1
Наш снегопад выглядит довольно неплохо. Но его еще можно усовершенствовать. На следующих нескольких шагах мы займемся как раз тем, что внесем в него еще большую разнообразность. Начните с создания копии слоя со снежинками (Command/Ctrl + J). Так как вся анимация у нас сейчас заключена внутри одного смарт-объекта, она будет полностью сохранена при копировании.
Убедитесь, что бегунок на шкале времени расположен на первом кадре, так, чтобы анимация созданной копии длилась все 4 секунды.

Шаг 2
Активируйте Свободную трансформацию (Ctrl+T) и сделайте этот слой чуть больше, так же немного повернув его.

Шаг 3
Создайте еще одну копию (Command/Ctrl + J) измените ее размер и поверните в противоположном направлении. Это создаст эффект пересекающейся траектории снежинок, делая их полет еще более естественным.

Шаг 4
Продолжайте создавать копии смарт-объекта со снежинками, трансформируя и изменяя скорость анимации каждого из них. При этом, снежинки на слое, растянутом вертикально будут падать быстрее, чем снежинки на сжатом вертикально слое.
Будьте осторожны, не переусердствуйте с подобными трансформациями.

Шаг 5
Нажмите Пробел для предварительного просмотра анимации. Так как мы добавили слои, при чем слои в виде анимированных смарт-объектов, то на очередной рендринг предпросмотра у фотошопа может уйти некоторое время.

Шаг 6
Убедитесь, что маркер конца рабочей области находится на отметке 4 секунды (4:00f). Когда созданная анимация вас полностью удовлетворит, выделите все слои и объедините их в один смарт-объект. Переименуйте его в “Снегопад”. Нажатием Command/Ctrl + S сохраните файл.

8. Подготовка изображения на которое будет добавлен снег
Шаг 1
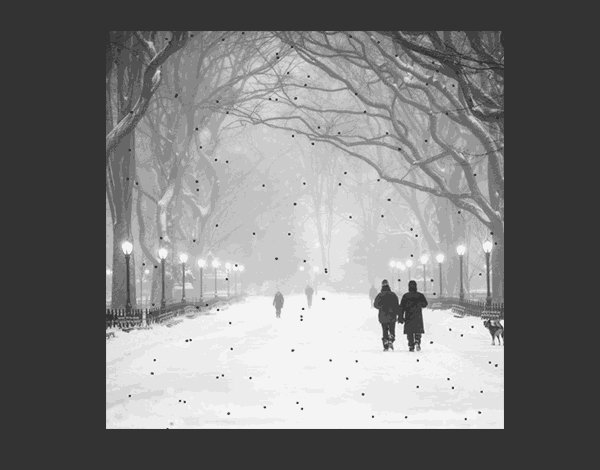
Теперь, когда у нас есть готовый снегопад, мы можем приступить к подготовке фотографии, на которую этот снегопад и будет добавлен. Откройте выбранное вами фото. В моем случае это – фото с заснеженной парковой аллеей.

Шаг 2
Следующим шагом мы обрежем фото. Я не очень люблю обрезать фото, особенно чужие. Но так как наше законченное изображение должно стать квадратным GIF-файлом, нам придется применить обрезку. Выберите инструмент Рамка (Crop Tool (C)), и задайте пропорции 1:1 (квадрат).

Шаг 3
Расположите манипуляторы так, чтобы у вас получился квадрат 600x600 пикселей, и нажмите Enter.

9. Добавление снегопада на фото
Шаг 1
Перейдите к документу с созданным снегопадом, кликните по холсту и перетащите смарт-объект на вкладку документа с фото. Наведение курсора на вкладку откроет соответствующий документ. Наведите курсор на область холста и отпустите кнопку мыши. Смарт-объект появится поверх вашего фото.

Шаг 2
Если временная шкала еще не открыта, откройте ее: Окно > Временная шкала (Window > Timeline). Кликните по кнопке Создания шкалы времени для видео (Create Video Timeline).

Шаг 3
Сместите маркер окончания рабочий области на отметку 4:00f.

Шаг 4
Нажмите Пробел для предпросмотра анимации. Как уже упоминалось выше, возможно, фотошопу потребуется некоторое время на то, чтобы отрендерить анимацию. Но в конце концов мы сможем увидеть наш снегопад, при чем очень отчетливо, так как наши снежинки – черного цвета. Позже мы это исправим.

10. Заполняем фото снегом
Шаг 1
Теперь нужно добавить дополнительные слои, чтобы заполнить снегом поверхность фото. Но для начала активируйте Свободную трансформацию (Ctrl+T) и сделайте слой со снегопадом чуть больше чем размер холста.

Шаг 2
Скопируйте слой со снегопадом и при помощи Свободной трансформации подкорректируйте размер копии в соответствии с уходящей в перспективу аллеей. Так как этот слой уменьшен в размере, то и снежинки на нем будут падать медленнее (точно так же как и в реальной жизни).

Шаг 3
Для того, чтобы избежать эффекта, когда снежинки на данном слое будут внезапно появляться сверху и так же внезапно исчезать внизу, мы воспользуемся слоем-маской. Для начала отключите видимость оригинального слоя со снегопадом, так как нам нужно отчетливо видеть дубликат. Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску. Воспользуйтесь крупной мягкой кистью для того, что бы замаскировать верхнюю и нижнюю часть этого слоя.

Шаг 4
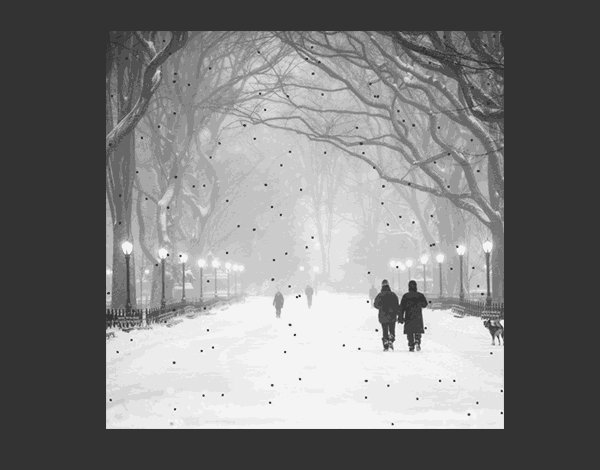
Нажмите Пробел для предпросмотра созданной анимации. Снег должен падать за линией ближайших деревьев, и исчезать вблизи уровня земли.

Шаг 5
Создайте еще одну копию слоя со снегопадом, и измените размер дубликата, сделав его чуть больше ранее созданной копии. Данный слой со снегом нужно расположить примерно на половине длинны аллеи.
Здесь будет скопирована и слой-маска. Подкорректируйте ее в соответствии с размером второго дубликата.

Шаг 6
Создайте еще одну копию слоя со снегопадом (Command/Ctrl +J). На этот раз очистите дубликат от слоя-маски (перетащите ее на иконку с изображением мусорной корзины в нижней части палитры слоев). Фотошоп попросит вас подтвердить это действие. Выберите “Удалить” (Delete).

Шаг 7
Измените размер слоя. Создайте еще несколько копий и варьируйте их размер при помощи Свободной трансформации (Command/Ctrl + T).

Шаг 8
Создайте очередную копию слоя со снегопадом и увеличьте ее размер до 175% от исходной.

Шаг 9
Пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), задав радиус размытия 2.9 пикселей. Это создаст иллюзию расфокусировки, как будто отдельные снежинки пролетают прямо перед объективом камеры.

Шаг 10
В качестве дополнительного шага примените еще один фильтр с гауссовским размытием чуть меньшего радиуса к двум слоям дальнего плана.

11. Завершение работы над снегом
Шаг 1
Последнее, что нам остается – это сделать снежинки белыми. Для этого кликните по иконке одного из смарт-объектом со снегопадом. В результате откроется окно редактирования смарт-объекта. Включите здесь видимость белого фонового слоя.

Шаг 2
Теперь создайте поверх всех существующих слоев слой коррекции Инверсия (Invert). Результатом станет белый снег на черном фоне.

Шаг 3
Сохраните документ со смарт-объектом, закройте его и вернитесь к своему рабочему документу. Вы заметите, что фотография стала не видимой. Выделите все слои со снегопадами и установите их в Режим наложения (Blend mode) – Экран (Screen).

Шаг 4
Нажмите Пробел для предпросмотра анимации. Все слои со снегопадами расположены в соответствии с принципами параллакса, что в свою очередь, создает ощущение глубины.

12. Модификация снега
Шаг 1
Так как снегопад создан при помощи смарт-объектов, мы можем легко вносить любые изменения. Итак, усовершенствуем снег. Двойным кликом по иконке смарт-объекта откройте окно редактирования.

Шаг 2
Если вам покажется, что снегопад выглядит слишком равномерным, то здесь можно изменить размер и положения образующих его слоев.

Шаг 3
Открывая каждый смарт-объект двойным кликом добирайтесь до оригинального слоя со снежинками.


Шаг 5
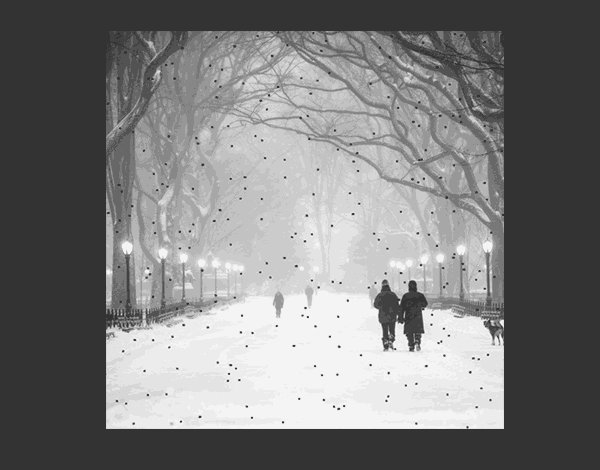
Сохраните и закройте каждый смарт-объект. Вернитесь к своей сцене со снегопадом. Нажмите пробел для предпросмотра анимации. Снег выглядит заметно лучше.

13. Создание GIF-файла
Шаг 1
Самый быстрый способ создания GIF-файла – это опция сохранения для WEB. Но в данном случае мы использовали большое количество смарт объектов, включающих определенное количество слоев, поэтому фотошопу потребуется очень много времени для обработки всей информации. Вместо этого мы сначала создадим видео файл. Пройдите в меню Файл > Експорт > Просмотреть видео (File > Export > Render Video).

Шаг 2
Задайте настройки, приведенные на скриншоте ниже и нажмите “Рендринг” (Render).

Шаг 3
После того, как файл будет отрендрирован, сохраните его на своем жестком диске и снова откройте в фотошопе. Фотошоп автоматически откроет его как видеофайл.

Шаг 4
Теперь пройдите в меню Файл > Сохранить для Web (File > Save for Web), задайте необходимые настройки и нажмите “Сохранить” (Done). Если вы хотите, чтобы ваша анимация воспроизводилась циклически, не забудьте включить соответствующую опцию.

Поздравляю, урок выполнен!
На этом уроке мы изучили способы создания традиционно сложной анимации – падающего снега. Нами был использован прием разбиения на несколько составляющих движения за счет применения смарт-объектов. Надеюсь, вы научились здесь чему-то новому, и нам удалось показать насколько простой может быть работа в фотошопе.





